html {-ms-touch-action: манипуляция; сенсорное действие: манипуляция; -webkit-text-size-adjust: 100%; - ms-text-size-adjust: 100%} article, aside, details, figcaption, figure , нижний колонтитул, заголовок, главное, меню, навигация, раздел, сводка {display: block} аудио, холст, прогресс, видео {display: inline-block} audio: not ([controls]) {display: none; height: 0} прогресс {vertical-align: baseline} шаблон, [скрытый] {display: none} a {background-color: transparent} a: active, a: hover {outline-width: 0} abbr [title] {border-bottom: none ; text-decoration: underline; text-decoration: underline dotted} b, strong {font-weight: inherit} b, strong {font-weight: 600} dfn {font-style: italic} mark {background-color: # ff0 ; color: # 000} small {font-size: 80%} sub, sup {font-size: 75%; line-height: 0; position: relative; vertical-align: baseline} sub {bottom: -. 25em} sup {top: -. 5em} img {border-style: none} svg: not (: root) {overflow: hidden} figure {margin: 1em 0} hr {box-sizing:content-box; height: 0; overflow: visible} кнопка, input, select, textarea {font: inherit} optgroup {font-weight: 700} button, input, select {overflow: visible} button, input, select, textarea { margin: 0}, выберите кнопку {text-transform: none}, [type = button], [type = reset], [type = submit] {cursor: pointer} [disabled] {cursor: default}, кнопку, html [ type = button], [type = reset], [type = submit] {- webkit-appearance: button} button :: - moz-focus-inner, input :: - moz-focus-inner {border: 0; padding: 0} button: -moz-focusring, input: -moz-focusring {outline: 1px dotted ButtonText} fieldset {border: 1px solid silver; margin: 0 2px; padding: .35em .625em .75em} легенда {box-sizing: border-box; color: inherit; display: table; max-width: 100%; padding: 0; white-space: normal} textarea {overflow: auto} [type = checkbox], [type = radio] {размер окна : border-box; padding: 0} [type = number] :: - внутренняя-кнопка webkit, [type = number] ::-webkit-outer-spin-button {height: auto} [type = search] {- webkit-appearance: textfield} [type = search] :: - webkit-search-cancel-button, [type = search] :: - webkit-search-decoration {-webkit-appearance: none} * {padding: 0; margin: 0; list-style: none; border: 0; outline: none; box-sizing: border-box} *: before, * : after {box-sizing: border-box} body {background: # f7f7f7; color: # 2c2f34; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Oxygen-Sans, Ubuntu, Cantarell , "Helvetica Neue", "Open Sans", Arial, sans-serif; font-size: 13px; line-height: 21px} h1, h2, h3, h4, h5, h6, .the-subtitle {line-height: 1.3; font-weight: 600} h1 {font-size: 41px; font-weight: 700} h2 {font-size: 27px} h3 {font-size: 23px} h4, .the-subtitle {font-size: 17px } h5 {font-size: 13px} h6 {font-size: 12px} a {color: # 333; text-decoration: none; transition: .15s} a: hover {color: # 08f} img, object, embed { максимальная ширина: 100%;высота: авто} iframe {max-width: 100%} p {line-height: 21px} .says, .screen-reader-text {clip: rect (1px, 1px, 1px, 1px); position: absolute! important; height: 1px; width: 1px; overflow: hidden} .stream-title {margin-bottom: 3px; font-size: 85%; line-height: 20px; color: # a5a5a5; display: block} .stream-item { text-align: center; position: relative; z-index: 2; margin: 20px 0; padding: 0} .stream-item iframe {margin: 0 auto} .stream-item img {max-width: 100%; width : auto; height: auto; margin: 0 auto; display: inline-block; vertical-align: middle} .stream-item.stream-item-above-header {margin: 0} .post-layout-8.is- header-layout-1.has-header-ad .entry-header-outer, body.post-layout-8.has-header-below-ad .entry-header-outer {padding-top: 0} .stream-item -top-wrapper ~ .stream-item-below-header, .is-header-layout-1.has-header-ad.post-layout-6 .featured-area, .has-header-below-ad.post- макет-6 .featured-area {margin-top: 0}.has-header-below-ad .fullwidth-entry-title.container-wrapper, .is-header-layout-1.has-header-ad .fullwidth-entry-title, .is-header-layout-1.has- заголовок-объявление .is-first-section, .has-header-below-ad .is-first-section {padding-top: 0; margin-top: 0} @media (max-width: 991px) {body: not (.is-header-layout-1) .has-header-below-ad.has-header-ad .top-nav-below .has-break-news {margin-bottom: 20px} .has-header-ad. fullwidth-entry-title.container-wrapper, .has-header-ad.has-header-below-ad .stream-item-below-header, .single.has-header-ad: not (.has-header-below -ad) # content, .page.has-header-ad: not (.has-header-below-ad) #content {margin-top: 0} .has-header-ad .is-first-section {padding- top: 0} .has-header-ad: not (.has-header-below-ad) .buddypress-header-outer {margin-bottom: 15px}}. header-layout-2 .stream-item-top-wrapper {width: 100%; max-width: 100%; float: none; clear:both} @media (min-width: 992px) {. header-layout-3 .stream-item-top img {float: right}} @ media (max-width: 991px) {. header-layout-3 .stream- item-top {clear: both}} # background-ad-cover {top: 0; left: 0; z-index: 0; overflow: hidden; width: 100%; height: 100%; position: fixed} @media (максимальная ширина: 768 пикселей) {. hide_banner_header .stream-item-above-header, .hide_banner_top .stream-item-top-wrapper, .hide_banner_below_header .stream-item-below-header, .hide_banner_bottom .stream-item-above- нижний колонтитул, .hide_breaking_news # top-nav, .hide_sidebars .sidebar, .hide_footer # footer-widgets-container, .hide_copyright # информация о сайте, .hide_breadcrumbs # breadcrumb, .hide_share_post_top .post-footer_posth_sub,. -footer-on-bottom, .hide_post_newsletter # post-newsletter, .hide_related # related-posts, .hide_read_next # read-next-block, .hide_post_authorbio .post-components .about-author ,.hide_post_nav .prev-next-post-nav, .hide_back_top_button # go-to-top, .hide_read_more_buttons .more-link {display: none! important}} body.tie-no-js .tie-popup, body.tie-no -js a.remove, body.tie-no-js .autocomplete-questions, body.tie-no-js .fa, body.tie-no-js .weather-icon, body.tie-no-js [класс ^ = значок-галстук -], body.tie-no-js [класс * = "значок-галстук -"], body.tie-no-js .tooltip, body.tie-no-js .woocommerce-message, body. tie-no-js .woocommerce-error, body.tie-no-js .woocommerce-info, body.tie-no-js .bbp-template-notice, body.tie-no-js .indicator-hint, body. tie-no-js .menu-counter-bubble-outer, body.tie-no-js .notifications-total-outer, body.tie-no-js .comp-sub-menu, body.tie-no-js. menu-sub-content {display: none! important} body.tie-no-js .weather-icon {visibility: hidden! important} .container {margin-right: auto; margin-left: auto; padding-left: 15 пикселей. ; padding-right: 15 пикселей}.container: after {content: ""; display: table; clear: both} @media (min-width: 768px) {. container {width: 100%}} @ media (min-width: 1200px) {. container {max -width: 1200px}}. tie-row {margin-left: -15px; margin-right: -15px} .tie-row: after {content: ""; display: table; clear: both} .tie-col- xs-1, .tie-col-sm-1, .tie-col-md-1, .tie-col-xs-2, .tie-col-sm-2, .tie-col-md-2,. tie-col-xs-3, .tie-col-sm-3, .tie-col-md-3, .tie-col-xs-4, .tie-col-sm-4, .tie-col-md -4, .tie-col-xs-5, .tie-col-sm-5, .tie-col-md-5, .tie-col-xs-6, .tie-col-sm-6, .tie -col-md-6, .tie-col-xs-7, .tie-col-sm-7, .tie-col-md-7, .tie-col-xs-8, .tie-col-sm- 8, .tie-col-md-8, .tie-col-xs-9, .tie-col-sm-9, .tie-col-md-9, .tie-col-xs-10, .tie- col-sm-10, .tie-col-md-10, .tie-col-xs-11, .tie-col-sm-11, .tie-col-md-11, .tie-col-xs-12 , .tie-col-sm-12, .tie-col-md-12 {position: relative; min-height: 1px; padding-left: 15px; padding-right: 15px}.tie-col-xs-1, .tie-col-xs-2, .tie-col-xs-3, .tie-col-xs-4, .tie-col-xs-5, .tie-col-xs -6, .tie-col-xs-7, .tie-col-xs-8, .tie-col-xs-9, .tie-col-xs-10, .tie-col-xs-11, .tie -col-xs-12 {float: left} .tie-col-xs-1 {width: 8.33333%}. tie-col-xs-2 {width: 16.66667%}. tie-col-xs-3 {width: 25%}. Tie-col-xs-4 {width: 33.33333%}. Tie-col-xs-5 {width: 41.66667%}. Tie-col-xs-6 {width: 50%}. Tie-col- xs-7 {width: 58.33333%}. tie-col-xs-8 {width: 66.66667%}. tie-col-xs-9 {width: 75%}. tie-col-xs-10 {width: 83.33333% } .tie-col-xs-11 {width: 91.66667%}. tie-col-xs-12 {width: 100%} @ media (min-width: 768px) {. tie-col-sm-1, .tie -col-sm-2, .tie-col-sm-3, .tie-col-sm-4, .tie-col-sm-5, .tie-col-sm-6, .tie-col-sm- 7, .tie-col-sm-8, .tie-col-sm-9, .tie-col-sm-10, .tie-col-sm-11, .tie-col-sm-12 {float: left } .tie-col-sm-1 {width: 8.33333%}. tie-col-sm-2 {width: 16.66667%}. tie-col-sm-3 {width: 25%}. tie-col-sm- 4 {width: 33.33333%}. Tie-col-sm-5 {width:41.66667%}. Tie-col-sm-6 {width: 50%}. Tie-col-sm-7 {width: 58.33333%}. Tie-col-sm-8 {width: 66.66667%}. Tie-col- sm-9 {width: 75%}. tie-col-sm-10 {width: 83.33333%}. tie-col-sm-11 {width: 91.66667%}. tie-col-sm-12 {width: 100% }} @ media (min-width: 992px) {. tie-col-md-1, .tie-col-md-2, .tie-col-md-3, .tie-col-md-4, .tie -col-md-5, .tie-col-md-6, .tie-col-md-7, .tie-col-md-8, .tie-col-md-9, .tie-col-md- 10, .tie-col-md-11, .tie-col-md-12 {float: left} .tie-col-md-1 {width: 8.33333%}. Tie-col-md-2 {width: 16.66667 %}. tie-col-md-3 {width: 25%}. tie-col-md-4 {width: 33.33333%}. tie-col-md-5 {width: 41.66667%}. tie-col-md -6 {width: 50%}. Tie-col-md-7 {width: 58.33333%}. Tie-col-md-8 {width: 66.66667%}. Tie-col-md-9 {width: 75%} .tie-col-md-10 {width: 83.33333%}. tie-col-md-11 {width: 91.66667%}. tie-col-md-12 {width: 100%}}. tie-alignleft {float: слева} .tie-alignright {float: right} .tie-aligncenter {ясно: оба; маржа-слева: авто;margin-right: auto} .fullwidth {width: 100%! important} .alignleft {float: left; margin: .375em 1.75em 1em 0} .alignright {float: right; margin: .375em 0 1em 1.75em} .aligncenter {clear: both; display: block; margin: 0 auto 1.75em; text-align: center; margin-left: auto; margin-right: auto; margin-top: 6px; margin-bottom: 6px} @media (max -width: 767px) {. alignright, .alignleft {float: none; clear: both; display: block; margin: 0 auto 1.75em}}. clearfix: before, .clearfix: after {content: "\ 0020"; display : block; height: 0; overflow: hidden} .clearfix: after {clear: both} .clearfix {zoom: 1} .tie-container, # tie-wrapper {height: 100%; min-height: 650px} .tie -container {position: relative; overflow: hidden} # tie-wrapper {background: #fff; position: relative; z-index: 108; height: 100%; margin: 0 auto} .container-wrapper {background: #fff ; border: 1px solid rgba (0,0,0, .1); border-radius: 2px; padding: 30px} #content {margin-top:30px} @media (max-width: 991px) {# content {margin-top: 15px}}. Site-content {-ms-word-wrap: break-word; word-wrap: break-word} .boxed-layout # tie-wrapper, .boxed-layout .fixed-nav {max-width: 1230px} .boxed-layout.wrapper-has-shadow # tie-wrapper {box-shadow: 0 1px 7px rgba (171,171,171, .5)} @media (min-width: 992px) {. boxed-layout # main-nav.fixed-nav, .boxed-layout # tie-wrapper {width: 95%}} @ media (min-width: 992px) {. framed -layout # tie-wrapper {margin-top: 25px; margin-bottom: 25px}} @ media (min-width: 992px) {. border-layout # tie-container {margin: 25px} .border-layout: after, .border-layout: before {background: inherit; content: ""; display: block; height: 25px; left: 0; bottom: 0; position: fixed; width: 100%; z-index: 110} .border- layout: before {top: 0; bottom: auto} .border-layout.admin-bar: before {top: 32px} .border-layout # main-nav.fixed-nav {left: 25px; right: 25px; width: calc (100% - 50 пикселей)}}.theme-header {background: #fff; position: relative; z-index: 999} .theme-header: after {content: ""; display: table; clear: both} .theme-header.has-shadow {box- shadow: 0 0 10px 5px rgba (0,0,0, .1)}. theme-header.top-nav-below .top-nav {z-index: 8} .logo-row {position: relative} .logo -container {overflow: hidden} #logo {margin-top: 40px; margin-bottom: 40px; display: block; float: left} #logo img {vertical-align: middle} #logo img [src * = '. svg '] {width: 100%! important} #logo a {display: inline-block} #logo .h1-off {position: absolute; top: -9000px; left: -9000px} # logo.text-logo a {color : # 08f} # logo.text-logo a: hover {color: # 006dcc; opacity: .8} .logo-text {font-size: 50px; line-height: 50px; font-weight: 700} @media ( max-width: 670px) {. logo-text {font-size: 30px}}. logo_2x {display: none} @media only screen и (-webkit-min-device-pixel-ratio: 2), only screen и ( min - moz-device-pixel-ratio: 2),только экран и (-o-min-device-pixel-ratio: 2/1), только экран и (min-device-pixel-ratio: 2), только экран и (минимальное разрешение: 192 точек на дюйм), только экран и ( min-resolution: 2dppx) {. logo_normal {display: none} .logo_2x {display: inline-block}}. header-layout-2 #logo {float: none; text-align: center} .header-layout-2 # logo img {margin-right: auto; margin-left: auto} .header-layout-2 .logo-container {width: 100%} @ media (max-width: 991px) {# theme-header #logo {margin: 10px 0! Important; text-align: left; line-height: 1} # theme-header #logo img {width: auto; max-width: 190px}} @ media (max-width: 479px) {# theme-header #logo img {max-width: 140px; max-height: 60px! important}} @ media (max-width: 991px) {# theme-header.mobile-header-centered #logo {float: none; text-align: center}}. components {float: right} .components> li {position: relative; float: right; list-style: none} .components> li.social-icons-item {margin:0} .components> li> a {display: block; position: relative; width: 30px; text-align: center; line-height: inherit; font-size: 14px; color: # 777} .components> li> a : hover, .components> li: hover> a {color: # 08f; z-index: 2} .components .avatar {border-radius: 100%; position: relative; top: 4px; max-width: 20px}. компоненты a.follow-btn {width: auto; padding-left: 15px; padding-right: 15px; overflow: hidden} .components .follow-btn [class * = fa -] {font-size: 13px} .components. follow-btn .follow-text {font-size: 12px; margin-left: 8px; display: block; float: right} .components .search-bar {width: auto; border: solid rgba (0,0,0, .1); border-width: 0 1px} .components #search {position: relative; background: 0 0} .components # search-input {border: 0; margin-bottom: 0; line-height: inherit; width: 100%; фон: 0 0; отступ: 0 35 пикселей 0 13 пикселей; радиус границы: 0; размер окна: рамка границы; размер шрифта: наследование}.компоненты # search-input: hover {background: rgba (0,0,0, .03)}. components # search-input: focus {background: rgba (0,0,0, .03); box-shadow: none } .components # search-submit {position: absolute; right: 0; top: 0; width: 40px; line-height: inherit; color: # 777; background: 0 0; font-size: 15px; padding: 0; transition: color .15s} .components # search-submit: hover {color: # 08f} # search-submit .fa-spinner {color: # 555; cursor: default} .top-nav-boxed .components li: first- child.weather-menu-item, .main-nav-boxed .components li: first-child.weather-menu-item, .components .search-bar + .weather-menu-item {padding-right: 10px} .weather- menu-item {display: flex; align-items: center; padding-right: 5px; overflow: hidden} .weather-menu-item: after {content: 't'; видимость: скрытая; ширина: 0} .weather- пункт меню .weather-wrap {padding: 0; overflow: inherit; line-height: 23px} .weather-menu-item .weather-прогноз-день {дисплей:block; float: left; width: auto; padding: 0 10px; line-height: initial} .weather-menu-item .weather-прогноз-день .weather-icon {font-size: 26px; margin-bottom: 0} .weather-menu-item .city-data {float: left; display: block; font-size: 12px} .weather-menu-item .weather-current-temp {font-size: 16px; font-weight: 400} .weather-menu-item .weather-current-temp sup {font-size: 9px; top: -2px} .weather-menu-item .theme-notice {padding: 0 10px} .components .tie-weather-widget { цвет: # 2c2f34} .main-nav-dark .main-nav .tie-weather-widget {color: #fff} .top-nav-dark .top-nav .tie-weather-widget {color: #aaa}. компоненты .icon-basecloud-bg: после {color: #fff} .main-nav-dark .main-nav .icon-basecloud-bg: после {color: # 1f2024} .top-nav-dark .top-nav. icon-basecloud-bg: after {color: # 27292d} .header-layout-1 # menu-components-wrap {display: flex; justify-content: flex-end} @media (max-width: 991px) {.header-layout-1 # main-nav [класс * = tie-col-md] {float: left; width: auto}}. header-layout-1 .main-menu-wrapper {display: table; width: 100% } .header-layout-1 #logo {line-height: 1; float: left; margin-top: 20px; margin-bottom: 20px} .header-layout-1 .header-layout-1-logo {display: table -cell; vertical-align: middle; float: none} .header-layout-1 # mobile-menu-icon {right: 0} .header-layout-2 # menu-components-wrap {display: flex; justify-content : center} .is-header-bg-extended # theme-header, .is-header-bg-extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav) {background: 0 0! Important; display: inline-block! Important; width: 100%! Important; box-shadow: none! Important; transition: background .3s} .is-header-bg-extended # theme-header: before, .is -header-bg-extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav): before {content: ""; position: absolute; width: 100%; left: 0;right: 0; top: 0; height: 150px; background-image: linear-gradient (bottom, transparent, rgba (0,0,0, .5))} @ media (max-width: 991px) {. is- header-bg-extended # tie-wrapper # theme-header .logo-container: not (.fixed-nav) {background: 0 0; box-shadow: none; transition: background .3s}}. is-header-bg -extended .has-background .is-first-section {margin-top: -350px! important} .is-header-bg-extended .has-background .is-first-section> * {padding-top: 350px! important } .rainbow-line {height: 3px; width: 100%; position: relative; z-index: 2; background-image: -webkit-linear-gradient (left, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16%, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48%, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89%,# c377e4 89%, # c377e4 100%); background-image: linear-gradient (направо, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16 %, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48 %, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89 %, # c377e4 89%, # c377e4 100%)}. top-nav {background-color: #fff; position: relative; z-index: 10; line-height: 35px; border: 1px solid rgba (0,0 , 0, .1); border-width: 1px 0; color: # 2c2f34} .main-nav-below.top-nav-above .top-nav {border-top-width: 0} .top-nav a: not (.button): not (: hover) {color: # 2c2f34} .top-nav .components> li: hover> a {color: # 08f} .topbar-wrapper {display: flex; min-height: 35px} .top-nav.has-menu .topbar-wrapper, .top-nav.has-components .topbar-wrapper {display: block} .top-nav .tie-alignleft ,.top-nav .tie-alignright {flex-grow: 1; позиция: относительная} .top-nav.has-последние-новости .tie-alignleft {flex: 1 0 100px} .top-nav.has-последние-новости. tie-alignright {flex-grow: 0; z-index: 1} .top-nav.has-date-components .tie-alignleft .components> li: first-child: not (.search-bar) ,. top- nav.has-date-components-menu .components> li: first-child: not (.search-bar) ,. top-nav-boxed .top-nav.has-components .components> li: first-child: not (.search-bar) {border-width: 0} @media (min-width: 992px) {. header-layout-1.top-nav-below: not (.has-shadow) .top-nav {border- width: 0 0 1px}}. topbar-today-date {float: left; padding-right: 15px; font-size: 11px; flex-shrink: 0} .topbar-today-date: before {content: "\ f017 "} .top-menu .menu a {padding: 0 10px} .top-menu .menu li: hover> a {color: # 08f} .top-menu .menu ul {display: none; position: absolute; background: #fff} .top-menu .menu li: hover>ul {display: block} .top-menu .menu li {position: relative} .top-menu .menu ul.sub-menu a {width: 180px; line-height: 20px; padding: 7px 15px} .tie-alignright .top-menu {float: right; border-width: 0 1px} .top-menu .menu .tie-current-menu> a {color: # 08f} @media (min-width: 992px) {. top-nav -boxed .top-nav {background: 0 0! important; border-width: 0} .top-nav-boxed .topbar-today-date {padding: 0 15px} .top-nav-boxed .top-nav {фон : 0 0; ширина границы: 0} .top-nav-boxed .topbar-wrapper {background: #fff; border: 1px solid rgba (0,0,0, .1); ширина границы: 0 1px 1px; width: 100%}. top-nav-boxed.main-nav-above.top-nav-below: not (.header-layout-1) .topbar-wrapper {border-width: 1px} .top-nav-boxed .has-shadow.top-nav-below .topbar-wrapper, .top-nav-boxed.has-shadow.top-nav-below-main-nav .topbar-wrapper {border-width: 1px 1px 0! important} .top-nav-boxed.main-nav-below.top-nav-below-main-nav.has-latest-news .topbar-wrapper {border-left-width: 0! important} .top-nav-boxed .has-menu .topbar-wrapper, .top-nav-boxed .has-components .topbar-wrapper { border-width: 0 1px 1px} .top-nav-boxed .tie-alignright .search-bar {border-right-width: 0} .top-nav-boxed .tie-alignleft .search-bar {border-left- width: 0} .top-nav-boxed .has-date-components .tie-alignleft .search-bar, .top-nav-boxed .has-date-components-menu .tie-alignleft .search-bar {border- left-width: 1px}}. top-nav .tie-alignleft .components, .top-nav .tie-alignleft .components> li {float: left} .top-nav .tie-alignleft .comp-sub-menu { right: auto; left: -1px} .top-nav-dark .top-nav {background-color: # 2c2e32; color: #aaa} .top-nav-dark # top-nav, .top-nav-dark # top-nav .topbar-wrapper {ширина-границы: 0} .top-nav-dark .top-nav * {цвет границы: rgba (255,255,255, .1)}. top-nav-dark .top-nav .breaking а {цвет: #aaa}.top-nav-dark .top-nav .breaking a: hover {color: #fff} .top-nav-dark .top-nav .components> li> a, .top-nav-dark .top-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #aaa} .top-nav-dark .top-nav .components> li: hover> a {color: #fff} .top -nav-dark .top-nav .top-menu li a {color: #aaa; border-color: rgba (255,255,255, .04)}. top-nav-dark .top-menu ul {background: # 2c2e32}. top-nav-dark .top-menu li: hover> a {background: rgba (0,0,0, .1); color: # 08f} .top-nav-dark.top-nav-boxed .top-nav {background-color: transparent} .top-nav-dark.top-nav-boxed .topbar-wrapper {background-color: # 2c2e32} .top-nav-dark.top-nav-boxed.top-nav-above. main-nav-below .topbar-wrapper {border-width: 0} @media (max-width: 991px) {. top-nav: not (.has-break-news) ,. topbar-today-date, .top -menu, .theme-header .components {display: none} .is-header-layout-1 .top-nav-ниже .top-nav.has-break-news {border-top-width: 0}}. break {float: left; width: 100%; height: 35px; line-height: 35px} .breaking-title {padding: 0 10px; display: block ; float: left; color: #fff; font-size: 12px; position: relative} .breaking-title span {position: relative; z-index: 1} .breaking-title span.fa {display: none} @media (макс-ширина: 600 пикселей) {. разбиение-заголовок span.fa {дисплей: встроенный-блок}. разбиение-заголовок. разбиение-заголовок-текст {отображение: нет}}. разбиение-заголовок: перед {содержание: ""; background: # f05555; width: 100%; height: 100%; position: absolute; left: 0; top: 0; z-index: 0} .breaking-news {display: none} .ticker-wrapper.has-js {margin: 0; padding: 0; height: 35px; display: block; overflow: hidden; position: relative; padding-right: 20px} @media (min-width: 480px) {. controls-is-active .ticker- wrapper.has-js {padding-right: 70px}}. ticker {width: 100%; height: 35px; display: block; position: relative; overflow: hidden}.тикер-контент {display: none; left: 10px; line-height: 35px; position: absolute; background-color: #fff; overflow: hidden; white-space: nowrap; word-wrap: normal; text-overflow: ellipsis ; max-width: calc (100% - 10px); width: auto} .top-nav-dark .ticker-content {background-color: # 2c2e32} .ticker-content: focus {outline: none} .ticker-content .is-paused {transform: none! important} .ticker-swipe {position: absolute; top: 0; left: 10px; display: block; width: calc (100% - 10px); height: 35px} .ticker-swipe span {margin-left: 1px; height: 35px; width: 7px; display: block} .ticker-swipe span: after {content: "_"}. ticker-content, .ticker-swipe {background-color: #fff } .top-nav-dark .ticker-content, .top-nav-dark .ticker-swipe, .box-dark-skin .ticker-content, .box-dark-skin .ticker-swipe {background-color: # 2c2e32} .breaking-news-nav {position: absolute; right: 0; padding-right: 8px; list-style-type: none; height:35px} header: not (.top-nav-boxed) .has-break .breaking-news-nav {padding: 0} @media (max-width: 479px) {. Break-news-nav {display: none}} .breaking-news-nav li {padding: 0; margin: 6px 0 6px 7px; float: left; cursor: pointer; height: 21px; width: 21px; display: block; line-height: 19px; text-align: center ; border-radius: 2px; border: 1px solid rgba (0,0,0, .1); переход: .3s} .box-dark-skin .breaking-news-nav li, .top-nav-dark .breaking -news-nav li {цвет границы: rgba (255,255,255, .1)}. последние новости-nav li: после {непрозрачность: .8; отображение: встроенный-блок; содержание: "\ f04c"; семейство шрифтов: "Fontawesome"}. Последние новости-nav li: hover {background-color: # f05555; border-color: # f05555; color: #fff} .breaking-news-nav li: hover: after {opacity: 1}. break-news-nav li.jnt-prev: после {content: "\ f104"}. break-news-nav li.jnt-next: после {content: "\ f105"}. up-down-controls.break-news-nav li: after {transform: rotate (90deg)}. ticker-dir-left .ticker-content, .ticker-dir-left .ticker {float: left} .ticker-dir-right .ticker-content , .ticker-dir-right .ticker {float: right} .main-nav-wrapper {position: relative; z-index: 4} .main-nav-below.top-nav-below-main-nav .main- nav-wrapper {z-index: 9} .main-nav-above.top-nav-below .main-nav-wrapper {z-index: 10} .main-nav {position: relative; border: 1px solid rgba ( 0,0,0, .1); border-width: 1px 0} .main-menu-wrapper {border: 0 solid rgba (0,0,0, .1); position: relative} @media (min-width : 992px) {. Header-menu {float: left} .header-menu .menu li {display: block; float: left} .header-menu .menu a {display: block; position: relative} .header-menu. menu .sub-menu a {padding: 8px 10px} .header-menu .menu a: hover, .header-menu .menu li: hover> a {z-index: 2} .header-menu .menu ul {box- shadow: 0 2px 5px rgba (0,0,0, .1)}. заголовочное меню.menu ul li {position: relative} .header-menu .menu ul a {border-width: 0 0 1px; transition: .15s} .header-menu .menu ul {padding-top: 0; top: 0; left : 100%} # main-nav {z-index: 9; line-height: 60px} .top-nav-below-main-nav # main-nav .main-menu> ul> li, .header-layout-1 .top-nav-below # main-nav .main-menu> ul> li {border-bottom: 0; margin-bottom: 0} .main-menu .menu a {transition: .15s} .main-menu .menu > li> a {padding: 0 14px; font-size: 13px; font-weight: 600} .main-menu .menu> li> .menu-sub-content {border-top: 2px solid # 08f} .main- menu .menu> li.tie-current-menu {border-bottom: 5px solid # 08f; margin-bottom: -5px} .main-menu .menu> li.tie-current-menu> a: after {content: " "; width: 20px; height: 2px; position: absolute; margin-top: 17px; left: 50%; top: 50%; bottom: auto; right: auto; transform: translateX (-50%) translateY (-50 %); background: # 2c2f34; transition: .3s} .main-menu.menu> li.is-icon-only> a {padding: 0 20px; line-height: наследовать} .main-menu .menu> li.is-icon-only> a: after, .main-menu .menu> li .is-icon-only> a: before {display: none} .main-menu .menu> li.is-icon-only> a .fa {font-size: 160%; transform: translateY (15%)}. главное-меню .menu ul {line-height: 20px; z-index: 1} .main-menu .menu .sub-menu .fa, .main-menu .menu .mega-latest-Feature-list .fa ,. главное меню .menu .mega-столбец-ссылки .fa, .main-menu .menu .mega-cat-more-links .fa {width: 20px} .main-menu .menu-sub-content {display: none; padding: 0; width: 200px; position: absolute; box-shadow: 0 2px 2px rgba (0,0,0, .15)}. main-menu .menu-sub-content a {width: 200px} .main- menu ul li: hover> .menu-sub-content, .main-menu ul li [aria-extended = true]> ul, .main-menu ul li [aria-extended = true]>. mega-menu-block { display: block; z-index: 1} nav.main-nav .menu> li.tie-current-menu> a, nav.main-nav .menu> li: hover> a {background-color: # 08f; color: #fff} .header-layout-1 .main-menu-wrap .menu> li: only-child: not (.mega- menu) {position: relative} .header-layout-1 .main-menu-wrap .menu> li: only-child> .menu-sub-content {right: 0; left: auto} .header-layout-1. main-menu-wrap .menu> li: only-child> .menu-sub-content ul {left: auto; right: 100%} nav.main-nav .components> li> a: not (.follow-btn) {width: 35px} nav.main-nav .components> li: hover> a {color: # 08f} .main-nav-dark .main-nav {background: # 1f2024; border-width: 0} .main-nav -dark .main-nav .search-bar {border-color: rgba (255,255,255, .07)}. main-nav-dark .main-nav .components> li> a {color: #fff} .main-nav- темный .main-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #fff} .main-nav-dark .main-nav.fixed-nav {background-color : rgba (31,32,36, .95)}. main-nav-dark .main-menu.menu> li a {color: #fff} .main-nav-dark .main-menu .menu ul li: hover> a, .main-nav-dark .main-menu .menu ul li.current-menu-item: not (.mega-link-column)> a {color: # 08f} .main-nav-dark .main-menu .menu-sub-content {background: # 1f2024; color: #fff} .main-nav-dark .main-menu .menu ul a, .main-nav-dark .main-menu .mega-cat-wrapper, .main-nav-dark .mega-cat-more-links> li a {border-color: rgba ( 255,255,255, .04)}. Main-nav-dark .mega-latest-Feature-list: after {background: rgba (0,0,0, .08)}. Main-nav-dark.main-nav-boxed. main-nav .main-menu-wrapper {background-color: # 1f2024} .main-nav-dark .cats-vertical, .main-nav-dark ul.cats-horizontal li a {background: rgba (0,0, 0, .2)}. Main-nav-dark ul.cats-horizontal li a {border: none} .main-nav-dark ul.cats-vertical li a.is-active, .main-nav-dark ul. кошки-вертикальные li a: hover {background: # 1f2024} .main-nav-light .main-nav {background-color:#fff; color: # 2c2f34} .main-nav-light .main-nav .menu-sub-content {background: #fff} .main-nav-light .main-nav .menu ul li: hover> a ,. main-nav-light .main-nav .components li a: hover, .main-nav-light .main-nav .menu ul li.current-menu-item: not (.mega-link-column)> a {color : # 08f} .main-nav-light .main-nav .menu a, .main-nav-light .main-nav .components li a {color: # 2c2f34} .main-nav-light .main-nav .components li a.button: hover, .main-nav-light .main-nav .components li a.checkout-button {color: #fff} .main-nav-light .main-nav.fixed-nav {background-color: rgba (255,255,255, .95)}. main-nav-light .cats-vertical {background: rgba (0,0,0, .03)}. main-nav-light ul.cats-vertical li a.is-active , .main-nav-light ul.cats-vertical li a: hover {background: #fff} .main-nav-light .mega-menu .post-meta, .main-nav-light .mega-menu .post- meta a: not (: hover) {color: rgba (0,0,0 ,.5)} # sticky-logo {overflow: hidden; float: left; vertical-align: middle} # sticky-logo a {line-height: 1; display: inline-block} # sticky-logo img {position: relative; vertical-align: middle; padding: 8px 10px; top: -1px; max-height: 50px} .just-before-sticky # sticky-logo img, .header-layout-1 # sticky-logo img {padding: 0} .header-layout-1: not (.has-custom-sticky-logo) # sticky-logo {display: none} .theme-header # sticky-logo img {opacity: 0; visibility: hidden; width: 0! important ; transform: translateY (75%); transition: transform .3s cubic-bezier (.55,0, .1,1), opacity .6s cubic-bezier (.55,0, .1,1)}. theme- header.header-layout-1: not (.has-custom-sticky-logo) # sticky-logo img {transition: none} .theme-header: not (.header-layout-1) # main-nav: not ( .fixed-nav) # sticky-logo img {margin-left: -20px} .header-layout-1 .flex-placeholder {flex-grow: 1}} @ media (max-width: 991px) {# sticky-logo {display: none}}.заголовок темы .fixed-nav {позиция: фиксированная; ширина: 100%; верх: 0; низ: авто! важный; z-индекс: 100; будет-изменение: преобразование; преобразование: translateY (-100%); переход: transform .3s; box-shadow: 0 4px 2px -2px rgba (0,0,0, .1); border-width: 0; background-color: rgba (255,255,255, .95)}. Заголовок темы .fixed- nav: not (.just-before-sticky) {line-height: 60px! important} @media (min-width: 992px) {. theme-header .fixed-nav: not (.just-before-sticky) .header -layout-1-logo {display: none}}. Заголовок темы .fixed-nav: not (.just-before-sticky) # sticky-logo img {opacity: 1; visibility: visible; width: auto! important; transform: translateY (0)} @ media (min-width: 992px) {. header-layout-1: not (.just-before-sticky): not (.has-custom-sticky-logo) .fixed-nav # липкий-логотип {display: block}}. admin-bar .theme-header .fixed-nav {top: 32px} @media (max-width: 782px) {. admin-bar .theme-header .fixed-nav {top :46px}} @ media (max-width: 600px) {. Admin-bar .theme-header .fixed-nav {top: 0}} @ media (min-width: 992px) {. Border-layout .theme-header. fixed-nav {top: 25px} .border-layout.admin-bar .theme-header .fixed-nav {top: 57px}}. Заголовок темы .fixed-nav .container {opacity: .95} .theme-header .fixed-nav .main-menu-wrapper, .theme-header .fixed-nav .main-menu {border-top: 0} .theme-header .fixed-nav.fixed-unpinned: not (.default-behavior- mode) .main-menu .menu> li.tie-current-menu {border-bottom-width: 0; margin-bottom: 0} .theme-header .fixed-nav.unpinned-no-transition {transition: none} .theme-header .fixed-pinned, .theme-header .default-behavior-mode.fixed-unpinned {transform: translate3d (0,0,0)} @ media (max-width: 991px) {. theme-header. fixed-nav {переход: нет} .fixed-nav.logo-container.sticky-up, .fixed-nav.logo-container.sticky-nav-slide.sticky-down, .fixed-nav # main-nav.sticky -вверх ,.fixed-nav # main-nav.sticky-nav-slide.sticky-down {переход: преобразование .4s easy} .sticky-type-slide .fixed-nav.logo-container.sticky-nav-slide-visible, .sticky -type-slide .fixed-nav # main-nav.sticky-nav-slide-visible {transform: translateY (0)}. fixed-nav.default-behavior-mode {transform: none! important}} @ media (min -width: 992px) {. main-nav-boxed .main-nav {border-width: 0} .main-nav-boxed .main-menu-wrapper {float: left; width: 100%}. main-nav- в коробке .main-menu-wrapper .search-bar {border-right-width: 0} .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 1px; background-color: # fff} .dark-skin .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 0} .main-nav-boxed.main-nav-light .fixed-nav .main- menu-wrapper {border-color: transparent} .main-nav-above.top-nav-above # main-nav: not (.fixed-nav) {top: -1px} .main-nav-below.top-nav -below # main-nav: не (.fixed-nav) {bottom: -1px} .dark-skin .main-nav-below.top-nav-above # main-nav {border-width: 0} .dark-skin .main-nav-below.top- nav-below-main-nav # main-nav {border-top-width: 0}}. main-nav-boxed .main-nav: not (.fixed-nav) ,. main-nav-boxed .fixed-nav .main-menu-wrapper, .theme-header: not (.main-nav-boxed) .fixed-nav .main-menu-wrapper {background-color: transparent! important} @media (min-width: 992px) { .header-layout-1.main-nav-below.top-nav-above .main-nav {margin-top: -1px} .header-layout-1.main-nav-below.top-nav-above .top -nav {border-top-width: 0} .header-layout-1.main-nav-below.top-nav-above .breaking-title {top: 0; margin-bottom: -1px}}. header-layout -1.main-nav-below.top-nav-below-main-nav .main-nav-wrapper {z-index: 9} .header-layout-1.main-nav-below.top-nav-below- main-nav .main-nav {margin-bottom: -1px; bottom: 0; border-top-width: 0} @media (min-width: 992px) {. header-layout-1.main-nav-below.top-nav-below-main-nav .top-nav {margin-top: -1px}}. header-layout-1.has-shadow: not (.top-nav-below) .main -nav {border-bottom: 0! important} # theme-header.header-layout-1> div: only-child nav {border-width: 0! important} @media only screen и (min-width: 992px) и (max-width: 1100px) {. main-nav .menu> li: not (.is-icon-only)> a {padding-left: 7px; padding-right: 7px} .main-nav .menu> li: not (.is-icon-only)> a: before {display: none} .main-nav .menu> li.is-icon-only> a {padding-left: 15px; padding-right: 15px}}. меню -tiny-label {font-size: 10px; border-radius: 10px; padding: 2px 7px 3px; margin-left: 3px; line-height: 1; position: relative; top: -1px} .menu-tiny-label .menu-tiny-circle {border-radius: 100%} @ media (max-width: 991px) {# tie-wrapper header # theme-header {box-shadow: none; background: 0 0! important} .logo- контейнер, .header-layout-1 .main-nav {ширина-границы: 0;box-shadow: 0 4px 2px -2px rgba (0,0,0, .1)}. header-layout-1.top-nav-below .main-nav: not (.fixed-nav) {box-shadow: none} .is-header-layout-1.has-header-ad .top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header. logo-container.fixed-nav {цвет фона: rgba (31,32,36, .95)}. header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav -wrapper {display: none} .main-menu-wrapper .tie-alignleft {ширина: 100%}}сверху-nav-ниже .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {ширина: 100%}}сверху-nav-ниже .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {ширина: 100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}
SYSTEM THREAD EXCEPTION EXCEPTION NOT HANDLED - это ошибка, которая появляется на синем экране смерти (BSOD), когда потоки процессов, выполняющие критические ошибки служб Windows. Об этом в основном сообщают пользователи Windows 8, 8.1 и 10. Хотя некоторым пользователям дается 10-15 секунд, прежде чем они получат эту ошибку, некоторые сообщают, что сразу получают эту ошибку после запуска их Windows, а затем их системы перезагружаются, застревая в петля, делающая невозможным использование любого компьютера.
Эта ошибка в основном возникает из-за неисправности драйвера. Устаревший, поврежденный или несовместимый драйвер может вызвать отображение этого синего экрана в вашей системе. Известно, что устаревшие драйверы и программное обеспечение для разгона или недавно разогнанная настройка также вызывают этот BSOD. Если эту проблему вызвала недавно установленная программа или драйвер; тогда в первую очередь следует удалить их, поскольку они просто несовместимы, отслеживать обновления и пытаться переустановить после выпуска патча или обновления для драйвера.
Вы можете сделать это, загрузившись в безопасном режиме. (увидеть ниже)
Что делать, чтобы исправить ошибку SYSTEM_THREAD_EXCEPTION_NOT_HANDLED
- Анализируйте файлы минидампа
- Проверьте драйверы дисплея
- Удалите драйверы звуковой карты
- Переименуйте неисправный драйвер
- Сбросить ваш компьютер
Анализируйте файлы минидампа
У этого BSOD есть несколько вариантов, лучше всего проанализировать файл минидампа, который отвечает за регистрацию сбоев и может предоставить более подробную информацию о том, что именно вызывает BSOD SYSTEM THREAD EXCEPTION.
Чтобы продолжить, см. Шаги ниже.
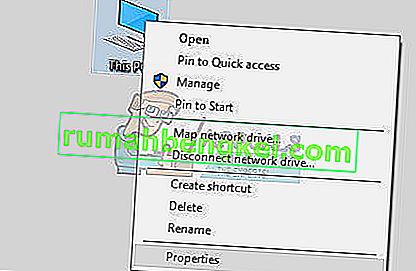
- Щелкните правой кнопкой мыши «Этот компьютер» и выберите «Свойства».

- Щелкните вкладку «Дополнительно», а затем в разделе «Запуск и восстановление» щелкните «Параметры» (или «Запуск и восстановление»).

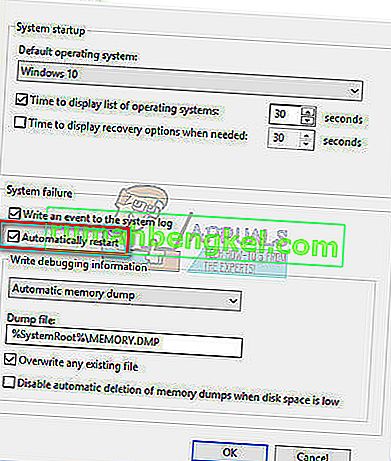
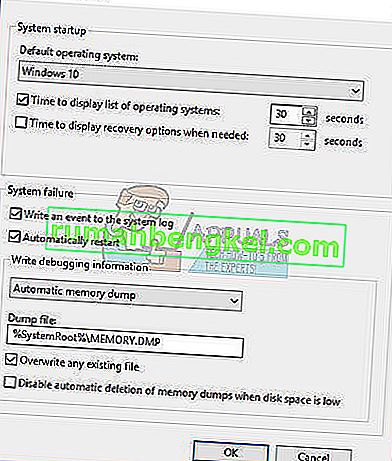
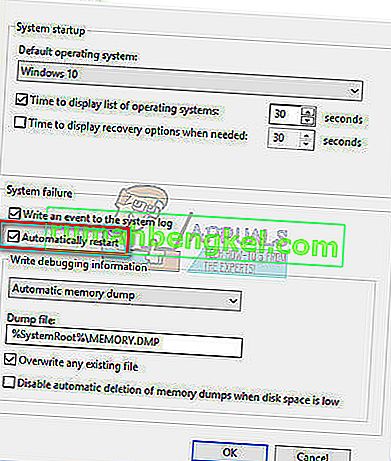
В разделе «Сбой системы» установите флажки для действий, которые должна выполнять Windows в случае возникновения системной ошибки:
- Параметр «Записать событие в системный журнал» указывает, что информация о событии записывается в системный журнал. По умолчанию эта опция включена. Чтобы отключить этот параметр путем изменения реестра, введите в командной строке следующую информацию и нажмите клавишу ВВОД:
wmic recoveros установил WriteToSystemLog = False

- Параметр Отправить административное предупреждение указывает, что администраторы будут уведомлены о системной ошибке, если вы настроили административные предупреждения. Чтобы отключить этот параметр, изменив реестр, введите следующую информацию в командной строке и нажмите клавишу ВВОД:
wmic recoveros установил SendAdminAlert = False
- Параметр «Автоматическая перезагрузка» указывает, что Windows автоматически перезагружает компьютер. По умолчанию эта опция включена. Чтобы отключить этот параметр путем изменения реестра, введите в командной строке следующую информацию и нажмите клавишу ВВОД:
wmic recoveros установил AutoReboot = False

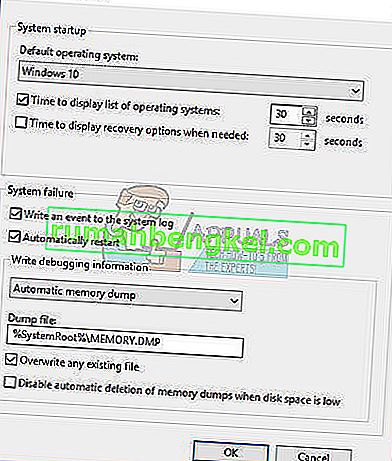
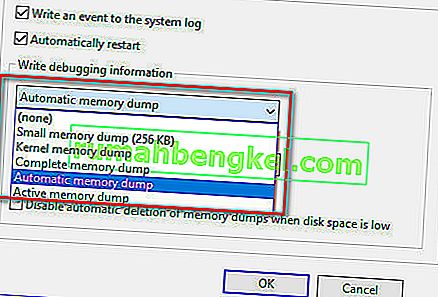
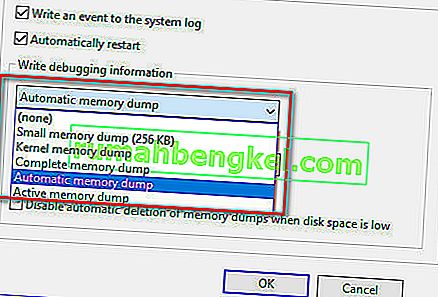
В разделе «Запись отладочной информации» выберите тип информации, которую Windows должна записывать в файл дампа памяти, если компьютер неожиданно останавливается:
- Параметр «Малый дамп памяти» записывает наименьший объем информации, помогающий выявить проблему. Чтобы указать, что вы хотите использовать небольшой файл дампа памяти, изменив реестр, введите следующую информацию в командной строке и нажмите клавишу ВВОД:
wmic recoveros установил DebugInfoType = 3
- Чтобы указать, что вы хотите использовать папку D: \ Minidump в качестве каталога малого дампа, изменив реестр, установите для параметра MinidumpDir Expandable String Value значение D: \ Minidump. Например, введите в командной строке следующую информацию и нажмите клавишу ВВОД:
wmic recoveros устанавливает MiniDumpDirectory = D: \ Minidump
- Опция Kernel Memory Dump записывает только память ядра. Эта опция хранит больше информации, чем небольшой файл дампа памяти, но занимает меньше времени, чем полный файл дампа памяти.

Есть и другие варианты, но мы рекомендуем вам использовать опцию Малый дамп памяти, так как он небольшой по размеру, но по-прежнему содержит достаточно информации для решения вашей проблемы. Кроме того, вам нужно будет использовать эту опцию, чтобы правильно прочитать и открыть файл минидампа.
Давайте узнаем, как открыть и прочитать файл минидампа. Вам нужно будет загрузить определенный инструмент, предоставленный Microsoft. Во-первых, он был частью инструментов отладки для Windows, но Microsoft решила создать отдельный пакет.
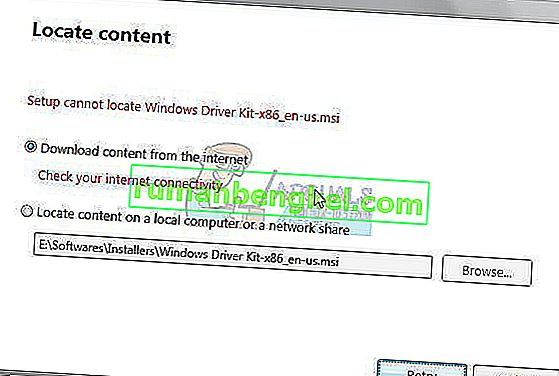
- Посетите здесь, чтобы загрузить комплект драйверов для Windows. Вы также можете загрузить WinDbg как отдельный пакет, который на самом деле является единственным инструментом, который вам понадобится.

- Загрузите установщик и следуйте инструкциям на экране, чтобы установить его правильно.

- Нажмите кнопку Пуск, выберите команду Выполнить, введите cmd и нажмите кнопку ОК.
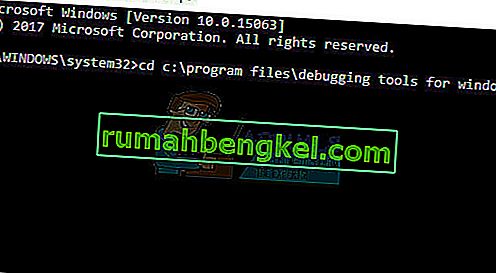
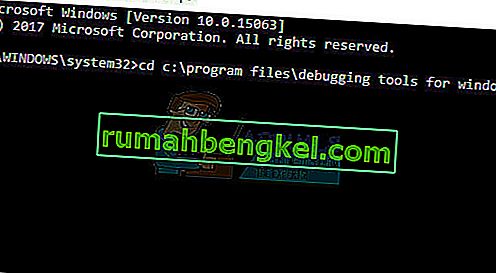
- Перейдите в папку «Инструменты отладки для Windows». Для этого введите в командной строке следующее и нажмите клавишу ВВОД:
cd c: \ program files \ инструменты отладки для windows

- Чтобы загрузить файл дампа в отладчик, введите одну из следующих команд и нажмите клавишу ВВОД:
windbg -y SymbolPath -i ImagePath -z DumpFilePath
kd -y SymbolPath -i ImagePath -z DumpFilePath
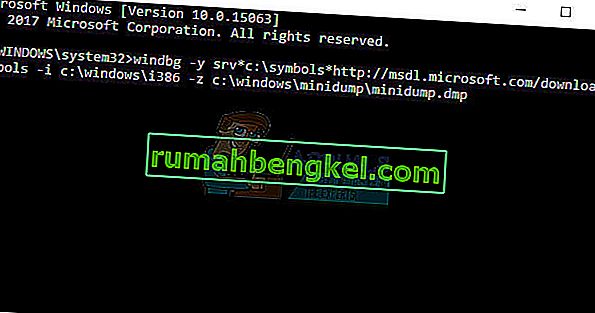
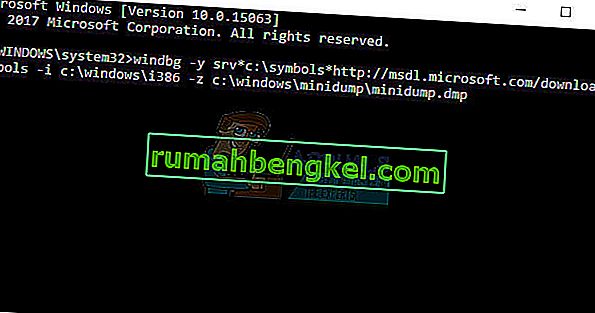
- Если вы решили сохранить файл в папке C: \ windows \ minidump \ minidump.dmp, вы можете использовать следующий пример команды:
windbg -y srv * c: \ symbols * // msdl.microsoft.com/download/symbols -ic: \ windows \ i386 -zc: \ windows \ minidump \ minidump.dmp

- Проверьте файл на наличие ошибок и ошибок, связанных с системными файлами, и убедитесь, что вы гуглите каждый файл рядом с сообщением об ошибке, чтобы убедиться, что это драйвер или часть определенного стороннего приложения.
Если после анализа файлов дампа вы смогли выяснить проблему, то, скорее всего, теперь она решена, но если нет, то вы можете использовать следующие методы.
Проверьте драйверы дисплея
Драйверы дисплея - одна из наиболее частых причин возникновения этой ошибки. Мы удалим их, а затем повторно установим последнюю версию драйверов дисплея. Если вы можете войти в Windows хотя бы на несколько минут, переходите к шагу 2. Но если вы не можете даже войти в Windows, начните с шага 1.
Шаг 1. Загрузитесь в безопасном режиме.
В безопасном режиме ваши драйверы и службы отключены, они не нужны для работы Windows. Чтобы загрузить Windows 8 / 8.1 и 10 в безопасном режиме, включите систему и принудительно выключите ее, нажав кнопку питания, снова включите и повторяйте эти шаги, пока система не запустится в режиме восстановления. (возможно, вам придется повторить это от 4 до 5 раз). Цель состоит в том, чтобы каким-то образом запустить и подтолкнуть вашу систему к переходу в режим ремонта / расширенного режима.
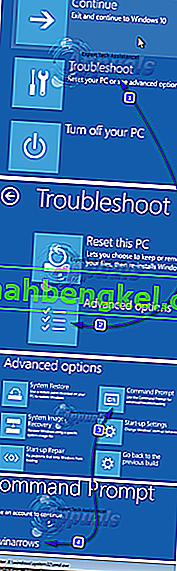
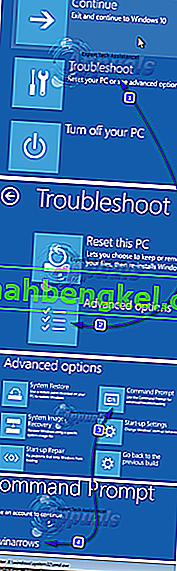
Щелкните Устранение неполадок> Дополнительные параметры> Командная строка . Черные командная строка появится окно. Теперь введите следующую команду и нажмите Enter .
BCDEDIT / SET {DEFAULT} BOOTMENUPOLICY LEGACYТеперь введите Exit и нажмите Enter . Щелкните Продолжить .
Теперь перезагрузите систему и продолжайте нажимать F8 ( Shift + F8 для некоторых) до появления логотипа Windows. Появится меню дополнительных параметров загрузки . В нем выделите Safe Mode with Networking и нажмите Enter . Теперь войдите в систему. Теперь ваша Windows будет работать в безопасном режиме.

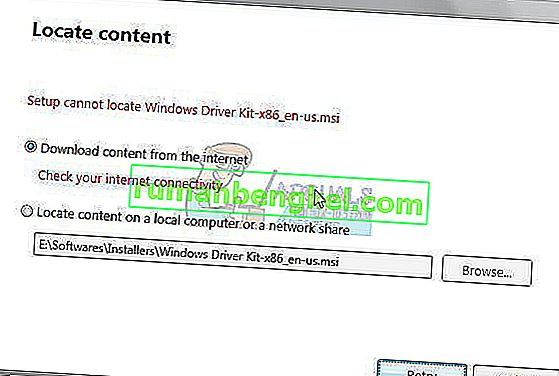
Если по какой-то причине вы не можете отобразить параметры восстановления, получите установочный носитель вашей операционной системы Windows, который может быть либо DVD, либо загрузочным USB с помощью средства создания носителей. Вам понадобится USB-накопитель на 8 ГБ и компьютер с доступом в Интернет.
Чтобы создать загрузочный установочный USB-носитель Windows 10, следуйте нашему руководству по этой ссылке.
Чтобы создать загрузочный установочный USB-носитель Windows 8.1, перейдите по этой ссылке. Прокрутите вниз и нажмите Загрузить инструмент сейчас . Запустите инструмент и следуйте инструкциям на экране.
Введите DVD или вставьте USB в целевой компьютер. Мощность на и сохранить нажав клавишу F2 , чтобы получить доступ загрузки меню . Кнопка для входа в меню загрузки может отличаться в зависимости от модели вашей системы. Обычно для Dell это F12 , для HP - F9 . Возможно, вам придется проверить веб-сайт производителя вашей системы.
После доступа к меню загрузки выделите и выберите CD / DVD, если вы вставили DVD, или выберите USB-накопитель, если вы вставили USB.
Если вас попросят нажать любую клавишу для загрузки с носителя, сделайте это. Нажмите «Далее», если вам подходят часовой пояс, раскладка клавиатуры и язык.
Теперь в левом нижнем углу, нажмите на ремонт вашей компьютерной .
Теперь следуйте приведенному выше методу, чтобы открыть командную строку и перейти в безопасный режим.
Шаг 2. Удалите драйверы дисплея
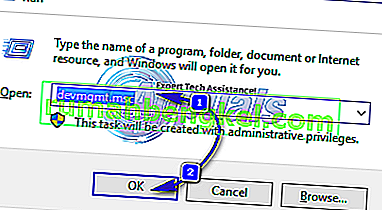
Удерживая нажатой клавишу Windows , и нажмите кнопку R . В диалоговом окне «Выполнить» введите devmgmt.msc и нажмите Enter .

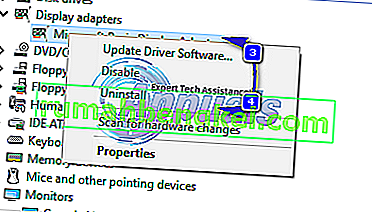
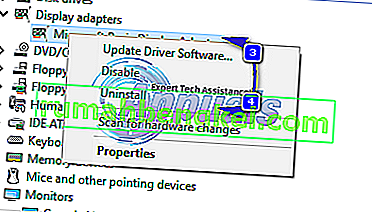
Появится окно диспетчера устройств. В нем дважды щелкните « Адаптеры дисплея», чтобы развернуть его. Под ним будет установлена ваша графическая карта. (запишите полное имя вашего драйвера дисплея перед его удалением). После этого щелкните его правой кнопкой мыши и выберите « Удалить» .

Затем щелкните Удалить программное обеспечение драйвера для этого устройства и щелкните ОК . Перезагрузите вашу систему как обычно. После перезапуска видеодрайверы установятся автоматически. В противном случае или если у вас снова возникла та же проблема, вам придется установить обновленную версию драйверов вручную. Выполните шаг 3, чтобы узнать, как это сделать.
Шаг 3. Установите / обновите драйверы
Чтобы получить обновленную версию драйверов для вашей графической карты, посетите веб-сайт производителя вашей графической карты. Выполните поиск по модели карты и загрузите соответствующие драйверы, совместимые с вашей операционной системой и типом системы (x64 или x86). Чтобы узнать их обоих, удерживайте клавишу Windows и нажмите R , введите msinfo32 и нажмите Enter .
В системе информационного окна, примечание вниз OS типа и системы типа в правой панели. Скачанные файлы, вероятно, будут исполняемыми. Просто запустите его и следуйте инструкциям на экране.
Если у вас не установлена внешняя графическая карта, тогда у вас будет встроенный адаптер дисплея, встроенный в вашу материнскую плату. Посетите веб-сайт производителя материнской платы (тот, логотип которого появляется при включении системы), чтобы получить обновленные драйверы для встроенного графического адаптера. Помимо операционной системы и типа системы, вам также понадобится модель вашей системы , которая также упоминается в окне «Информация о системе». Загруженный файл здесь также будет исполняемым. Просто запустите его и следуйте инструкциям на экране.

Удалите драйверы звуковой карты
Иногда это сообщение об ошибке вызывается неисправным драйвером под названием C-Media USB Audio Class 1.0 и 2.0 DAC Device Driver, который можно найти с некоторыми звуковыми картами Xerox. Обновление драйвера может не решить проблему должным образом, поэтому вы можете попробовать полностью удалить драйвер и позволить диспетчеру устройств заменить его драйвером звуковой карты по умолчанию.
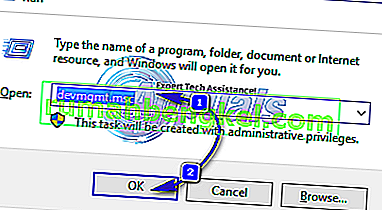
- Нажмите Пуск и введите Выполнить. Выберите «Выполнить», появится диалоговое окно «Выполнить».
- Введите «devmgmt.msc» в поле «Выполнить» и нажмите кнопку «ОК». Это необходимо для открытия окна диспетчера устройств.

- В диспетчере устройств разверните категорию «Звуковые, видео и игровые устройства». В этой категории щелкните правой кнопкой мыши все, что связано с C-Media USB Audio Class 1.0 и 2.0 DAC Device Driver. Появится контекстное меню. Затем выберите Удалить устройство.

- Вам может потребоваться подтвердить удаление. Установите флажок «Удалить программное обеспечение драйвера для этого устройства» и нажмите кнопку «ОК».
- Перезагрузите компьютер, чтобы изменения вступили в силу. После перезапуска Windows попытается переустановить драйвер и заменить его драйвером производителя.
- Если Windows не заменяет драйвер звуковой карты, снова откройте Диспетчер устройств, выберите «Действие» и нажмите «Сканировать на предмет изменений оборудования».

Переименуйте неисправный драйвер
Если рядом с SYSTEM THREAD EXCEPTION NOT HANDLED вы можете увидеть имя файла, такое как atikmdag.sys, nvlddmkm.sys и т. Д. В скобках, то мы можем переименовать виновный драйвер во что-то, что Windows не может найти, следовательно он получит новую копию файла драйвера.

Войдите в командную строку, выполнив шаги, указанные в первом решении.
In the black window, type the following commands, and press Enter after each.
c:dir
If the results of the dir command shows a folder named “Windows” then it is the target drive. If not, type d: and press Enter.
Now type the following commands and press Enter after each line.
cd windows\system32\driversren drivername.sys drivername.old
In the above command, drivername is the name of the fault driver, e.g atikmdag.sys.
Restart your system. The driver we deleted will be installed automatically. If not, log in normal mode, hold Windows key and press R. Type devmgmt.msc and press Enter.
The uninstalled device driver will have a yellowexclamationmark. Rightclick on it and click Update Driver Software.
Click Search automatically for Updated Driver Software. Windows will search for the driver online and install it once it finds it
Reset your PC
Resetting our PC is considered to a last resort for this issue but it is definitely efficient and it’s able to fix most of the BSOD issues, including the one described in this article. Here’s how to reset your PC in Windows 10.
- Navigate to Settings. You can get there by clicking the gear icon on the Start menu.

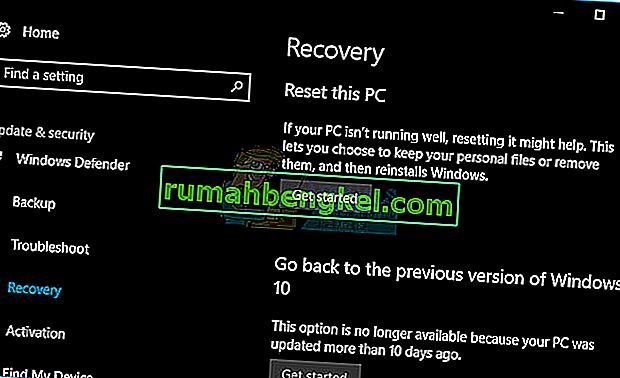
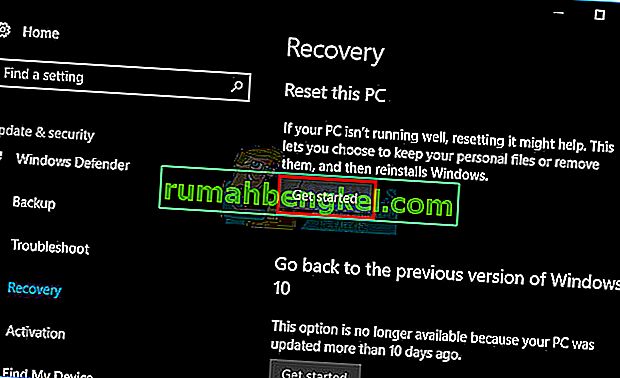
- Select “Update & security” and click Recovery in the left pane.

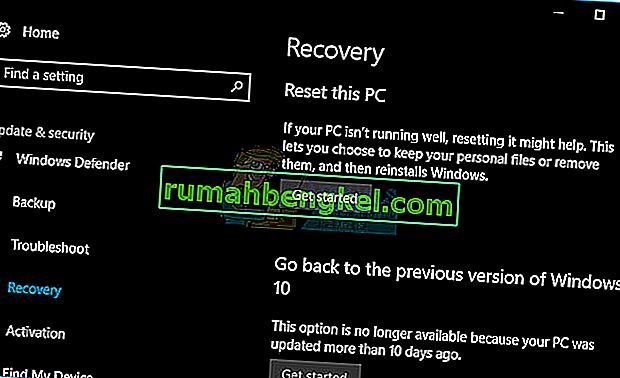
- Windows presents you with three major options: Reset this PC, Go back to an earlier build and Advanced startup. Reset this PC is the best option for starting fresh. Advanced startup lets you boot off a recovery USB drive or disc and “Go to an earlier build” is made for Windows Insiders who want to roll back to a previous version of the OS.
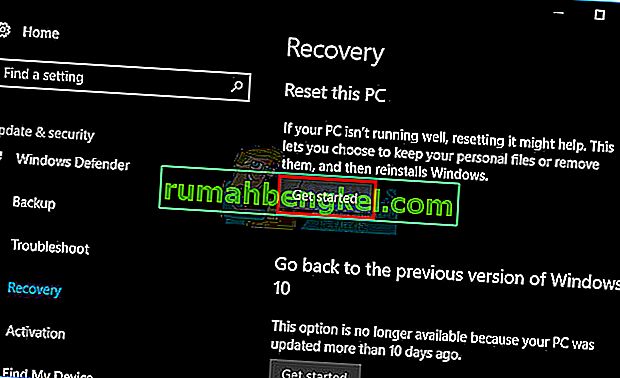
- Click Get started under Reset this PC.

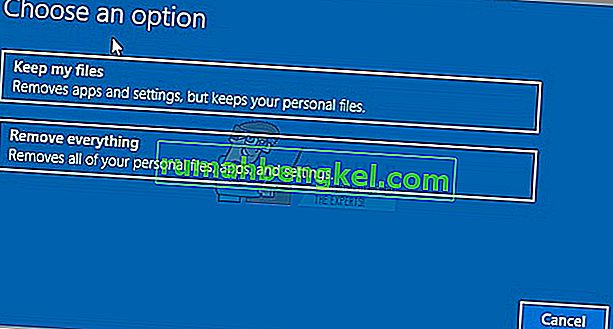
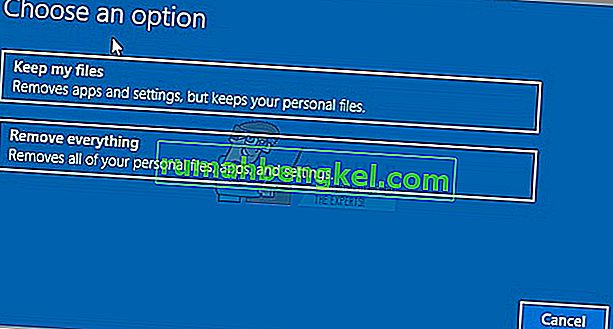
- Нажмите «Сохранить мои файлы» или «Удалить все» в зависимости от того, хотите ли вы сохранить файлы данных в целости. В любом случае все ваши настройки вернутся к значениям по умолчанию, а приложения будут удалены.
- Выберите «Просто удалите мои файлы» или «Удалить файлы и очистите диск», если вы выбрали «удалить все» на предыдущем шаге. Очистка диска занимает намного больше времени, но гарантирует, что, если вы отдадите компьютер, следующему человеку будет сложно восстановить ваши стертые файлы. Если вы оставляете компьютер, выберите «Просто удалите мои файлы».

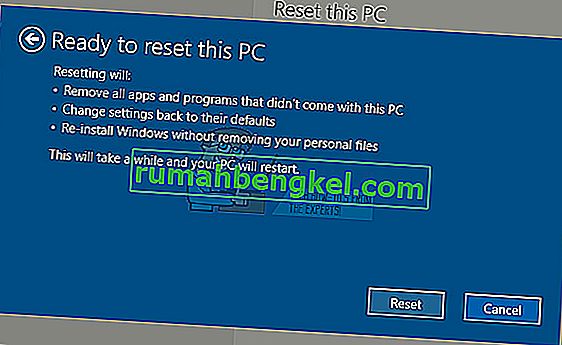
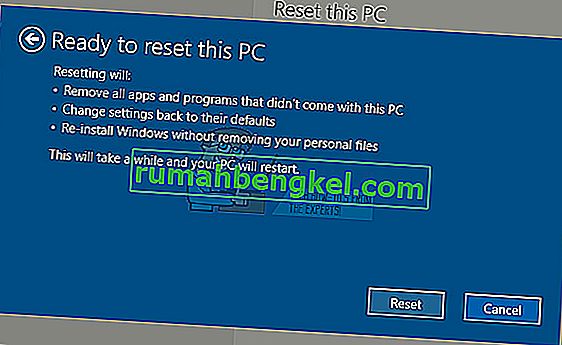
- Нажмите «Далее», если Windows предупредит вас о том, что вы не сможете вернуться к предыдущей версии ОС. При появлении запроса нажмите «Сброс».

- После этого Windows перезагрузится, и для ее перезагрузки потребуется несколько минут. При появлении запроса нажмите «Продолжить».