html {-ms-touch-action: манипуляция; сенсорное действие: манипуляция; -webkit-text-size-adjust: 100%; - ms-text-size-adjust: 100%} article, aside, details, figcaption, figure , нижний колонтитул, заголовок, главное, меню, навигация, раздел, сводка {display: block} аудио, холст, прогресс, видео {display: inline-block} audio: not ([controls]) {display: none; height: 0} прогресс {vertical-align: baseline} шаблон, [скрытый] {display: none} a {background-color: transparent} a: active, a: hover {outline-width: 0} abbr [title] {border-bottom: none ; text-decoration: underline; text-decoration: underline dotted} b, strong {font-weight: inherit} b, strong {font-weight: 600} dfn {font-style: italic} mark {background-color: # ff0 ; color: # 000} small {font-size: 80%} sub, sup {font-size: 75%; line-height: 0; position: relative; vertical-align: baseline} sub {bottom: -. 25em} sup {top: -. 5em} img {border-style: none} svg: not (: root) {overflow: hidden} figure {margin: 1em 0} hr {box-sizing:content-box; height: 0; overflow: visible} кнопка, input, select, textarea {font: inherit} optgroup {font-weight: 700} button, input, select {overflow: visible} button, input, select, textarea { margin: 0}, выберите кнопку {text-transform: none}, [type = button], [type = reset], [type = submit] {cursor: pointer} [disabled] {cursor: default}, кнопку, html [ type = button], [type = reset], [type = submit] {- webkit-appearance: button} button :: - moz-focus-inner, input :: - moz-focus-inner {border: 0; padding: 0} button: -moz-focusring, input: -moz-focusring {outline: 1px dotted ButtonText} fieldset {border: 1px solid silver; margin: 0 2px; padding: .35em .625em .75em} легенда {box-sizing: border-box; color: inherit; display: table; max-width: 100%; padding: 0; white-space: normal} textarea {overflow: auto} [type = checkbox], [type = radio] {размер окна : border-box; padding: 0} [type = number] :: - внутренняя-кнопка webkit, [type = number] ::-webkit-outer-spin-button {height: auto} [type = search] {- webkit-appearance: textfield} [type = search] :: - webkit-search-cancel-button, [type = search] :: - webkit-search-decoration {-webkit-appearance: none} * {padding: 0; margin: 0; list-style: none; border: 0; outline: none; box-sizing: border-box} *: before, * : after {box-sizing: border-box} body {background: # f7f7f7; color: # 2c2f34; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Oxygen-Sans, Ubuntu, Cantarell , "Helvetica Neue", "Open Sans", Arial, sans-serif; font-size: 13px; line-height: 21px} h1, h2, h3, h4, h5, h6, .the-subtitle {line-height: 1.3; font-weight: 600} h1 {font-size: 41px; font-weight: 700} h2 {font-size: 27px} h3 {font-size: 23px} h4, .the-subtitle {font-size: 17px } h5 {font-size: 13px} h6 {font-size: 12px} a {color: # 333; text-decoration: none; transition: .15s} a: hover {color: # 08f} img, object, embed { максимальная ширина: 100%;высота: авто} iframe {max-width: 100%} p {line-height: 21px} .says, .screen-reader-text {clip: rect (1px, 1px, 1px, 1px); position: absolute! important; height: 1px; width: 1px; overflow: hidden} .stream-title {margin-bottom: 3px; font-size: 85%; line-height: 20px; color: # a5a5a5; display: block} .stream-item { text-align: center; position: relative; z-index: 2; margin: 20px 0; padding: 0} .stream-item iframe {margin: 0 auto} .stream-item img {max-width: 100%; width : auto; height: auto; margin: 0 auto; display: inline-block; vertical-align: middle} .stream-item.stream-item-above-header {margin: 0} .post-layout-8.is- header-layout-1.has-header-ad .entry-header-outer, body.post-layout-8.has-header-below-ad .entry-header-outer {padding-top: 0} .stream-item -top-wrapper ~ .stream-item-below-header, .is-header-layout-1.has-header-ad.post-layout-6 .featured-area, .has-header-below-ad.post- макет-6 .featured-area {margin-top: 0}.has-header-below-ad .fullwidth-entry-title.container-wrapper, .is-header-layout-1.has-header-ad .fullwidth-entry-title, .is-header-layout-1.has- заголовок-объявление .is-first-section, .has-header-below-ad .is-first-section {padding-top: 0; margin-top: 0} @media (max-width: 991px) {body: not (.is-header-layout-1) .has-header-below-ad.has-header-ad .top-nav-below .has-break-news {margin-bottom: 20px} .has-header-ad. fullwidth-entry-title.container-wrapper, .has-header-ad.has-header-below-ad .stream-item-below-header, .single.has-header-ad: not (.has-header-below -ad) # content, .page.has-header-ad: not (.has-header-below-ad) #content {margin-top: 0} .has-header-ad .is-first-section {padding- top: 0} .has-header-ad: not (.has-header-below-ad) .buddypress-header-outer {margin-bottom: 15px}}. header-layout-2 .stream-item-top-wrapper {width: 100%; max-width: 100%; float: none; clear:both} @media (min-width: 992px) {. header-layout-3 .stream-item-top img {float: right}} @ media (max-width: 991px) {. header-layout-3 .stream- item-top {clear: both}} # background-ad-cover {top: 0; left: 0; z-index: 0; overflow: hidden; width: 100%; height: 100%; position: fixed} @media (максимальная ширина: 768 пикселей) {. hide_banner_header .stream-item-above-header, .hide_banner_top .stream-item-top-wrapper, .hide_banner_below_header .stream-item-below-header, .hide_banner_bottom .stream-item-above- нижний колонтитул, .hide_breaking_news # top-nav, .hide_sidebars .sidebar, .hide_footer # footer-widgets-container, .hide_copyright # информация о сайте, .hide_breadcrumbs # breadcrumb, .hide_share_post_top .post-footer_posth_sub,. -footer-on-bottom, .hide_post_newsletter # post-newsletter, .hide_related # related-posts, .hide_read_next # read-next-block, .hide_post_authorbio .post-components .about-author ,.hide_post_nav .prev-next-post-nav, .hide_back_top_button # go-to-top, .hide_read_more_buttons .more-link {display: none! important}} body.tie-no-js .tie-popup, body.tie-no -js a.remove, body.tie-no-js .autocomplete-questions, body.tie-no-js .fa, body.tie-no-js .weather-icon, body.tie-no-js [класс ^ = значок-галстук -], body.tie-no-js [класс * = "значок-галстук -"], body.tie-no-js .tooltip, body.tie-no-js .woocommerce-message, body. tie-no-js .woocommerce-error, body.tie-no-js .woocommerce-info, body.tie-no-js .bbp-template-notice, body.tie-no-js .indicator-hint, body. tie-no-js .menu-counter-bubble-outer, body.tie-no-js .notifications-total-outer, body.tie-no-js .comp-sub-menu, body.tie-no-js. menu-sub-content {display: none! important} body.tie-no-js .weather-icon {visibility: hidden! important} .container {margin-right: auto; margin-left: auto; padding-left: 15 пикселей. ; padding-right: 15 пикселей}.container: after {content: ""; display: table; clear: both} @media (min-width: 768px) {. container {width: 100%}} @ media (min-width: 1200px) {. container {max -width: 1200px}}. tie-row {margin-left: -15px; margin-right: -15px} .tie-row: after {content: ""; display: table; clear: both} .tie-col- xs-1, .tie-col-sm-1, .tie-col-md-1, .tie-col-xs-2, .tie-col-sm-2, .tie-col-md-2,. tie-col-xs-3, .tie-col-sm-3, .tie-col-md-3, .tie-col-xs-4, .tie-col-sm-4, .tie-col-md -4, .tie-col-xs-5, .tie-col-sm-5, .tie-col-md-5, .tie-col-xs-6, .tie-col-sm-6, .tie -col-md-6, .tie-col-xs-7, .tie-col-sm-7, .tie-col-md-7, .tie-col-xs-8, .tie-col-sm- 8, .tie-col-md-8, .tie-col-xs-9, .tie-col-sm-9, .tie-col-md-9, .tie-col-xs-10, .tie- col-sm-10, .tie-col-md-10, .tie-col-xs-11, .tie-col-sm-11, .tie-col-md-11, .tie-col-xs-12 , .tie-col-sm-12, .tie-col-md-12 {position: relative; min-height: 1px; padding-left: 15px; padding-right: 15px}.tie-col-xs-1, .tie-col-xs-2, .tie-col-xs-3, .tie-col-xs-4, .tie-col-xs-5, .tie-col-xs -6, .tie-col-xs-7, .tie-col-xs-8, .tie-col-xs-9, .tie-col-xs-10, .tie-col-xs-11, .tie -col-xs-12 {float: left} .tie-col-xs-1 {width: 8.33333%}. tie-col-xs-2 {width: 16.66667%}. tie-col-xs-3 {width: 25%}. Tie-col-xs-4 {width: 33.33333%}. Tie-col-xs-5 {width: 41.66667%}. Tie-col-xs-6 {width: 50%}. Tie-col- xs-7 {width: 58.33333%}. tie-col-xs-8 {width: 66.66667%}. tie-col-xs-9 {width: 75%}. tie-col-xs-10 {width: 83.33333% } .tie-col-xs-11 {width: 91.66667%}. tie-col-xs-12 {width: 100%} @ media (min-width: 768px) {. tie-col-sm-1, .tie -col-sm-2, .tie-col-sm-3, .tie-col-sm-4, .tie-col-sm-5, .tie-col-sm-6, .tie-col-sm- 7, .tie-col-sm-8, .tie-col-sm-9, .tie-col-sm-10, .tie-col-sm-11, .tie-col-sm-12 {float: left } .tie-col-sm-1 {width: 8.33333%}. tie-col-sm-2 {width: 16.66667%}. tie-col-sm-3 {width: 25%}. tie-col-sm- 4 {width: 33.33333%}. Tie-col-sm-5 {width:41.66667%}. Tie-col-sm-6 {width: 50%}. Tie-col-sm-7 {width: 58.33333%}. Tie-col-sm-8 {width: 66.66667%}. Tie-col- sm-9 {width: 75%}. tie-col-sm-10 {width: 83.33333%}. tie-col-sm-11 {width: 91.66667%}. tie-col-sm-12 {width: 100% }} @ media (min-width: 992px) {. tie-col-md-1, .tie-col-md-2, .tie-col-md-3, .tie-col-md-4, .tie -col-md-5, .tie-col-md-6, .tie-col-md-7, .tie-col-md-8, .tie-col-md-9, .tie-col-md- 10, .tie-col-md-11, .tie-col-md-12 {float: left} .tie-col-md-1 {width: 8.33333%}. Tie-col-md-2 {width: 16.66667 %}. tie-col-md-3 {width: 25%}. tie-col-md-4 {width: 33.33333%}. tie-col-md-5 {width: 41.66667%}. tie-col-md -6 {width: 50%}. Tie-col-md-7 {width: 58.33333%}. Tie-col-md-8 {width: 66.66667%}. Tie-col-md-9 {width: 75%} .tie-col-md-10 {width: 83.33333%}. tie-col-md-11 {width: 91.66667%}. tie-col-md-12 {width: 100%}}. tie-alignleft {float: слева} .tie-alignright {float: right} .tie-aligncenter {ясно: оба; маржа-слева: авто;margin-right: auto} .fullwidth {width: 100%! important} .alignleft {float: left; margin: .375em 1.75em 1em 0} .alignright {float: right; margin: .375em 0 1em 1.75em} .aligncenter {clear: both; display: block; margin: 0 auto 1.75em; text-align: center; margin-left: auto; margin-right: auto; margin-top: 6px; margin-bottom: 6px} @media (max -width: 767px) {. alignright, .alignleft {float: none; clear: both; display: block; margin: 0 auto 1.75em}}. clearfix: before, .clearfix: after {content: "\ 0020"; display : block; height: 0; overflow: hidden} .clearfix: after {clear: both} .clearfix {zoom: 1} .tie-container, # tie-wrapper {height: 100%; min-height: 650px} .tie -container {position: relative; overflow: hidden} # tie-wrapper {background: #fff; position: relative; z-index: 108; height: 100%; margin: 0 auto} .container-wrapper {background: #fff ; border: 1px solid rgba (0,0,0, .1); border-radius: 2px; padding: 30px} #content {margin-top:30px} @media (max-width: 991px) {# content {margin-top: 15px}}. Site-content {-ms-word-wrap: break-word; word-wrap: break-word} .boxed-layout # tie-wrapper, .boxed-layout .fixed-nav {max-width: 1230px} .boxed-layout.wrapper-has-shadow # tie-wrapper {box-shadow: 0 1px 7px rgba (171,171,171, .5)} @media (min-width: 992px) {. boxed-layout # main-nav.fixed-nav, .boxed-layout # tie-wrapper {width: 95%}} @ media (min-width: 992px) {. framed -layout # tie-wrapper {margin-top: 25px; margin-bottom: 25px}} @ media (min-width: 992px) {. border-layout # tie-container {margin: 25px} .border-layout: after, .border-layout: before {background: inherit; content: ""; display: block; height: 25px; left: 0; bottom: 0; position: fixed; width: 100%; z-index: 110} .border- layout: before {top: 0; bottom: auto} .border-layout.admin-bar: before {top: 32px} .border-layout # main-nav.fixed-nav {left: 25px; right: 25px; width: calc (100% - 50 пикселей)}}.theme-header {background: #fff; position: relative; z-index: 999} .theme-header: after {content: ""; display: table; clear: both} .theme-header.has-shadow {box- shadow: 0 0 10px 5px rgba (0,0,0, .1)}. theme-header.top-nav-below .top-nav {z-index: 8} .logo-row {position: relative} .logo -container {overflow: hidden} #logo {margin-top: 40px; margin-bottom: 40px; display: block; float: left} #logo img {vertical-align: middle} #logo img [src * = '. svg '] {width: 100%! important} #logo a {display: inline-block} #logo .h1-off {position: absolute; top: -9000px; left: -9000px} # logo.text-logo a {color : # 08f} # logo.text-logo a: hover {color: # 006dcc; opacity: .8} .logo-text {font-size: 50px; line-height: 50px; font-weight: 700} @media ( max-width: 670px) {. logo-text {font-size: 30px}}. logo_2x {display: none} @media only screen и (-webkit-min-device-pixel-ratio: 2), only screen и ( min - moz-device-pixel-ratio: 2),только экран и (-o-min-device-pixel-ratio: 2/1), только экран и (min-device-pixel-ratio: 2), только экран и (минимальное разрешение: 192 точек на дюйм), только экран и ( min-resolution: 2dppx) {. logo_normal {display: none} .logo_2x {display: inline-block}}. header-layout-2 #logo {float: none; text-align: center} .header-layout-2 # logo img {margin-right: auto; margin-left: auto} .header-layout-2 .logo-container {width: 100%} @ media (max-width: 991px) {# theme-header #logo {margin: 10px 0! Important; text-align: left; line-height: 1} # theme-header #logo img {width: auto; max-width: 190px}} @ media (max-width: 479px) {# theme-header #logo img {max-width: 140px; max-height: 60px! important}} @ media (max-width: 991px) {# theme-header.mobile-header-centered #logo {float: none; text-align: center}}. components {float: right} .components> li {position: relative; float: right; list-style: none} .components> li.social-icons-item {margin:0} .components> li> a {display: block; position: relative; width: 30px; text-align: center; line-height: inherit; font-size: 14px; color: # 777} .components> li> a : hover, .components> li: hover> a {color: # 08f; z-index: 2} .components .avatar {border-radius: 100%; position: relative; top: 4px; max-width: 20px}. компоненты a.follow-btn {width: auto; padding-left: 15px; padding-right: 15px; overflow: hidden} .components .follow-btn [class * = fa -] {font-size: 13px} .components. follow-btn .follow-text {font-size: 12px; margin-left: 8px; display: block; float: right} .components .search-bar {width: auto; border: solid rgba (0,0,0, .1); border-width: 0 1px} .components #search {position: relative; background: 0 0} .components # search-input {border: 0; margin-bottom: 0; line-height: inherit; width: 100%; фон: 0 0; отступ: 0 35 пикселей 0 13 пикселей; радиус границы: 0; размер окна: рамка границы; размер шрифта: наследование}.компоненты # search-input: hover {background: rgba (0,0,0, .03)}. components # search-input: focus {background: rgba (0,0,0, .03); box-shadow: none } .components # search-submit {position: absolute; right: 0; top: 0; width: 40px; line-height: inherit; color: # 777; background: 0 0; font-size: 15px; padding: 0; transition: color .15s} .components # search-submit: hover {color: # 08f} # search-submit .fa-spinner {color: # 555; cursor: default} .top-nav-boxed .components li: first- child.weather-menu-item, .main-nav-boxed .components li: first-child.weather-menu-item, .components .search-bar + .weather-menu-item {padding-right: 10px} .weather- menu-item {display: flex; align-items: center; padding-right: 5px; overflow: hidden} .weather-menu-item: after {content: 't'; видимость: скрытая; ширина: 0} .weather- пункт меню .weather-wrap {padding: 0; overflow: inherit; line-height: 23px} .weather-menu-item .weather-прогноз-день {дисплей:block; float: left; width: auto; padding: 0 10px; line-height: initial} .weather-menu-item .weather-прогноз-день .weather-icon {font-size: 26px; margin-bottom: 0} .weather-menu-item .city-data {float: left; display: block; font-size: 12px} .weather-menu-item .weather-current-temp {font-size: 16px; font-weight: 400} .weather-menu-item .weather-current-temp sup {font-size: 9px; top: -2px} .weather-menu-item .theme-notice {padding: 0 10px} .components .tie-weather-widget { цвет: # 2c2f34} .main-nav-dark .main-nav .tie-weather-widget {color: #fff} .top-nav-dark .top-nav .tie-weather-widget {color: #aaa}. компоненты .icon-basecloud-bg: после {color: #fff} .main-nav-dark .main-nav .icon-basecloud-bg: после {color: # 1f2024} .top-nav-dark .top-nav. icon-basecloud-bg: after {color: # 27292d} .header-layout-1 # menu-components-wrap {display: flex; justify-content: flex-end} @media (max-width: 991px) {.header-layout-1 # main-nav [класс * = tie-col-md] {float: left; width: auto}}. header-layout-1 .main-menu-wrapper {display: table; width: 100% } .header-layout-1 #logo {line-height: 1; float: left; margin-top: 20px; margin-bottom: 20px} .header-layout-1 .header-layout-1-logo {display: table -cell; vertical-align: middle; float: none} .header-layout-1 # mobile-menu-icon {right: 0} .header-layout-2 # menu-components-wrap {display: flex; justify-content : center} .is-header-bg-extended # theme-header, .is-header-bg-extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav) {background: 0 0! Important; display: inline-block! Important; width: 100%! Important; box-shadow: none! Important; transition: background .3s} .is-header-bg-extended # theme-header: before, .is -header-bg-extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav): before {content: ""; position: absolute; width: 100%; left: 0;right: 0; top: 0; height: 150px; background-image: linear-gradient (bottom, transparent, rgba (0,0,0, .5))} @ media (max-width: 991px) {. is- header-bg-extended # tie-wrapper # theme-header .logo-container: not (.fixed-nav) {background: 0 0; box-shadow: none; transition: background .3s}}. is-header-bg -extended .has-background .is-first-section {margin-top: -350px! important} .is-header-bg-extended .has-background .is-first-section> * {padding-top: 350px! important } .rainbow-line {height: 3px; width: 100%; position: relative; z-index: 2; background-image: -webkit-linear-gradient (left, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16%, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48%, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89%,# c377e4 89%, # c377e4 100%); background-image: linear-gradient (направо, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16 %, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48 %, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89 %, # c377e4 89%, # c377e4 100%)}. top-nav {background-color: #fff; position: relative; z-index: 10; line-height: 35px; border: 1px solid rgba (0,0 , 0, .1); border-width: 1px 0; color: # 2c2f34} .main-nav-below.top-nav-above .top-nav {border-top-width: 0} .top-nav a: not (.button): not (: hover) {color: # 2c2f34} .top-nav .components> li: hover> a {color: # 08f} .topbar-wrapper {display: flex; min-height: 35px} .top-nav.has-menu .topbar-wrapper, .top-nav.has-components .topbar-wrapper {display: block} .top-nav .tie-alignleft ,.top-nav .tie-alignright {flex-grow: 1; позиция: относительная} .top-nav.has-последние-новости .tie-alignleft {flex: 1 0 100px} .top-nav.has-последние-новости. tie-alignright {flex-grow: 0; z-index: 1} .top-nav.has-date-components .tie-alignleft .components> li: first-child: not (.search-bar) ,. top- nav.has-date-components-menu .components> li: first-child: not (.search-bar) ,. top-nav-boxed .top-nav.has-components .components> li: first-child: not (.search-bar) {border-width: 0} @media (min-width: 992px) {. header-layout-1.top-nav-below: not (.has-shadow) .top-nav {border- width: 0 0 1px}}. topbar-today-date {float: left; padding-right: 15px; font-size: 11px; flex-shrink: 0} .topbar-today-date: before {content: "\ f017 "} .top-menu .menu a {padding: 0 10px} .top-menu .menu li: hover> a {color: # 08f} .top-menu .menu ul {display: none; position: absolute; background: #fff} .top-menu .menu li: hover>ul {display: block} .top-menu .menu li {position: relative} .top-menu .menu ul.sub-menu a {width: 180px; line-height: 20px; padding: 7px 15px} .tie-alignright .top-menu {float: right; border-width: 0 1px} .top-menu .menu .tie-current-menu> a {color: # 08f} @media (min-width: 992px) {. top-nav -boxed .top-nav {background: 0 0! important; border-width: 0} .top-nav-boxed .topbar-today-date {padding: 0 15px} .top-nav-boxed .top-nav {фон : 0 0; ширина границы: 0} .top-nav-boxed .topbar-wrapper {background: #fff; border: 1px solid rgba (0,0,0, .1); ширина границы: 0 1px 1px; width: 100%}. top-nav-boxed.main-nav-above.top-nav-below: not (.header-layout-1) .topbar-wrapper {border-width: 1px} .top-nav-boxed .has-shadow.top-nav-below .topbar-wrapper, .top-nav-boxed.has-shadow.top-nav-below-main-nav .topbar-wrapper {border-width: 1px 1px 0! important} .top-nav-boxed.main-nav-below.top-nav-below-main-nav.has-latest-news .topbar-wrapper {border-left-width: 0! important} .top-nav-boxed .has-menu .topbar-wrapper, .top-nav-boxed .has-components .topbar-wrapper { border-width: 0 1px 1px} .top-nav-boxed .tie-alignright .search-bar {border-right-width: 0} .top-nav-boxed .tie-alignleft .search-bar {border-left- width: 0} .top-nav-boxed .has-date-components .tie-alignleft .search-bar, .top-nav-boxed .has-date-components-menu .tie-alignleft .search-bar {border- left-width: 1px}}. top-nav .tie-alignleft .components, .top-nav .tie-alignleft .components> li {float: left} .top-nav .tie-alignleft .comp-sub-menu { right: auto; left: -1px} .top-nav-dark .top-nav {background-color: # 2c2e32; color: #aaa} .top-nav-dark # top-nav, .top-nav-dark # top-nav .topbar-wrapper {ширина-границы: 0} .top-nav-dark .top-nav * {цвет границы: rgba (255,255,255, .1)}. top-nav-dark .top-nav .breaking а {цвет: #aaa}.top-nav-dark .top-nav .breaking a: hover {color: #fff} .top-nav-dark .top-nav .components> li> a, .top-nav-dark .top-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #aaa} .top-nav-dark .top-nav .components> li: hover> a {color: #fff} .top -nav-dark .top-nav .top-menu li a {color: #aaa; border-color: rgba (255,255,255, .04)}. top-nav-dark .top-menu ul {background: # 2c2e32}. top-nav-dark .top-menu li: hover> a {background: rgba (0,0,0, .1); color: # 08f} .top-nav-dark.top-nav-boxed .top-nav {background-color: transparent} .top-nav-dark.top-nav-boxed .topbar-wrapper {background-color: # 2c2e32} .top-nav-dark.top-nav-boxed.top-nav-above. main-nav-below .topbar-wrapper {border-width: 0} @media (max-width: 991px) {. top-nav: not (.has-break-news) ,. topbar-today-date, .top -menu, .theme-header .components {display: none} .is-header-layout-1 .top-nav-ниже .top-nav.has-break-news {border-top-width: 0}}. break {float: left; width: 100%; height: 35px; line-height: 35px} .breaking-title {padding: 0 10px; display: block ; float: left; color: #fff; font-size: 12px; position: relative} .breaking-title span {position: relative; z-index: 1} .breaking-title span.fa {display: none} @media (макс-ширина: 600 пикселей) {. разбиение-заголовок span.fa {дисплей: встроенный-блок}. разбиение-заголовок. разбиение-заголовок-текст {отображение: нет}}. разбиение-заголовок: перед {содержание: ""; background: # f05555; width: 100%; height: 100%; position: absolute; left: 0; top: 0; z-index: 0} .breaking-news {display: none} .ticker-wrapper.has-js {margin: 0; padding: 0; height: 35px; display: block; overflow: hidden; position: relative; padding-right: 20px} @media (min-width: 480px) {. controls-is-active .ticker- wrapper.has-js {padding-right: 70px}}. ticker {width: 100%; height: 35px; display: block; position: relative; overflow: hidden}.тикер-контент {display: none; left: 10px; line-height: 35px; position: absolute; background-color: #fff; overflow: hidden; white-space: nowrap; word-wrap: normal; text-overflow: ellipsis ; max-width: calc (100% - 10px); width: auto} .top-nav-dark .ticker-content {background-color: # 2c2e32} .ticker-content: focus {outline: none} .ticker-content .is-paused {transform: none! important} .ticker-swipe {position: absolute; top: 0; left: 10px; display: block; width: calc (100% - 10px); height: 35px} .ticker-swipe span {margin-left: 1px; height: 35px; width: 7px; display: block} .ticker-swipe span: after {content: "_"}. ticker-content, .ticker-swipe {background-color: #fff } .top-nav-dark .ticker-content, .top-nav-dark .ticker-swipe, .box-dark-skin .ticker-content, .box-dark-skin .ticker-swipe {background-color: # 2c2e32} .breaking-news-nav {position: absolute; right: 0; padding-right: 8px; list-style-type: none; height:35px} header: not (.top-nav-boxed) .has-break .breaking-news-nav {padding: 0} @media (max-width: 479px) {. Break-news-nav {display: none}} .breaking-news-nav li {padding: 0; margin: 6px 0 6px 7px; float: left; cursor: pointer; height: 21px; width: 21px; display: block; line-height: 19px; text-align: center ; border-radius: 2px; border: 1px solid rgba (0,0,0, .1); переход: .3s} .box-dark-skin .breaking-news-nav li, .top-nav-dark .breaking -news-nav li {цвет границы: rgba (255,255,255, .1)}. последние новости-nav li: после {непрозрачность: .8; отображение: встроенный-блок; содержание: "\ f04c"; семейство шрифтов: "Fontawesome"}. Последние новости-nav li: hover {background-color: # f05555; border-color: # f05555; color: #fff} .breaking-news-nav li: hover: after {opacity: 1}. break-news-nav li.jnt-prev: после {content: "\ f104"}. break-news-nav li.jnt-next: после {content: "\ f105"}. up-down-controls.break-news-nav li: after {transform: rotate (90deg)}. ticker-dir-left .ticker-content, .ticker-dir-left .ticker {float: left} .ticker-dir-right .ticker-content , .ticker-dir-right .ticker {float: right} .main-nav-wrapper {position: relative; z-index: 4} .main-nav-below.top-nav-below-main-nav .main- nav-wrapper {z-index: 9} .main-nav-above.top-nav-below .main-nav-wrapper {z-index: 10} .main-nav {position: relative; border: 1px solid rgba ( 0,0,0, .1); border-width: 1px 0} .main-menu-wrapper {border: 0 solid rgba (0,0,0, .1); position: relative} @media (min-width : 992px) {. Header-menu {float: left} .header-menu .menu li {display: block; float: left} .header-menu .menu a {display: block; position: relative} .header-menu. menu .sub-menu a {padding: 8px 10px} .header-menu .menu a: hover, .header-menu .menu li: hover> a {z-index: 2} .header-menu .menu ul {box- shadow: 0 2px 5px rgba (0,0,0, .1)}. заголовочное меню.menu ul li {position: relative} .header-menu .menu ul a {border-width: 0 0 1px; transition: .15s} .header-menu .menu ul {padding-top: 0; top: 0; left : 100%} # main-nav {z-index: 9; line-height: 60px} .top-nav-below-main-nav # main-nav .main-menu> ul> li, .header-layout-1 .top-nav-below # main-nav .main-menu> ul> li {border-bottom: 0; margin-bottom: 0} .main-menu .menu a {transition: .15s} .main-menu .menu > li> a {padding: 0 14px; font-size: 13px; font-weight: 600} .main-menu .menu> li> .menu-sub-content {border-top: 2px solid # 08f} .main- menu .menu> li.tie-current-menu {border-bottom: 5px solid # 08f; margin-bottom: -5px} .main-menu .menu> li.tie-current-menu> a: after {content: " "; width: 20px; height: 2px; position: absolute; margin-top: 17px; left: 50%; top: 50%; bottom: auto; right: auto; transform: translateX (-50%) translateY (-50 %); background: # 2c2f34; transition: .3s} .main-menu.menu> li.is-icon-only> a {padding: 0 20px; line-height: наследовать} .main-menu .menu> li.is-icon-only> a: after, .main-menu .menu> li .is-icon-only> a: before {display: none} .main-menu .menu> li.is-icon-only> a .fa {font-size: 160%; transform: translateY (15%)}. главное-меню .menu ul {line-height: 20px; z-index: 1} .main-menu .menu .sub-menu .fa, .main-menu .menu .mega-latest-Feature-list .fa ,. главное меню .menu .mega-столбец-ссылки .fa, .main-menu .menu .mega-cat-more-links .fa {width: 20px} .main-menu .menu-sub-content {display: none; padding: 0; width: 200px; position: absolute; box-shadow: 0 2px 2px rgba (0,0,0, .15)}. main-menu .menu-sub-content a {width: 200px} .main- menu ul li: hover> .menu-sub-content, .main-menu ul li [aria-extended = true]> ul, .main-menu ul li [aria-extended = true]>. mega-menu-block { display: block; z-index: 1} nav.main-nav .menu> li.tie-current-menu> a, nav.main-nav .menu> li: hover> a {background-color: # 08f; color: #fff} .header-layout-1 .main-menu-wrap .menu> li: only-child: not (.mega- menu) {position: relative} .header-layout-1 .main-menu-wrap .menu> li: only-child> .menu-sub-content {right: 0; left: auto} .header-layout-1. main-menu-wrap .menu> li: only-child> .menu-sub-content ul {left: auto; right: 100%} nav.main-nav .components> li> a: not (.follow-btn) {width: 35px} nav.main-nav .components> li: hover> a {color: # 08f} .main-nav-dark .main-nav {background: # 1f2024; border-width: 0} .main-nav -dark .main-nav .search-bar {border-color: rgba (255,255,255, .07)}. main-nav-dark .main-nav .components> li> a {color: #fff} .main-nav- темный .main-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #fff} .main-nav-dark .main-nav.fixed-nav {background-color : rgba (31,32,36, .95)}. main-nav-dark .main-menu.menu> li a {color: #fff} .main-nav-dark .main-menu .menu ul li: hover> a, .main-nav-dark .main-menu .menu ul li.current-menu-item: not (.mega-link-column)> a {color: # 08f} .main-nav-dark .main-menu .menu-sub-content {background: # 1f2024; color: #fff} .main-nav-dark .main-menu .menu ul a, .main-nav-dark .main-menu .mega-cat-wrapper, .main-nav-dark .mega-cat-more-links> li a {border-color: rgba ( 255,255,255, .04)}. Main-nav-dark .mega-latest-Feature-list: after {background: rgba (0,0,0, .08)}. Main-nav-dark.main-nav-boxed. main-nav .main-menu-wrapper {background-color: # 1f2024} .main-nav-dark .cats-vertical, .main-nav-dark ul.cats-horizontal li a {background: rgba (0,0, 0, .2)}. Main-nav-dark ul.cats-horizontal li a {border: none} .main-nav-dark ul.cats-vertical li a.is-active, .main-nav-dark ul. кошки-вертикальные li a: hover {background: # 1f2024} .main-nav-light .main-nav {background-color:#fff; color: # 2c2f34} .main-nav-light .main-nav .menu-sub-content {background: #fff} .main-nav-light .main-nav .menu ul li: hover> a ,. main-nav-light .main-nav .components li a: hover, .main-nav-light .main-nav .menu ul li.current-menu-item: not (.mega-link-column)> a {color : # 08f} .main-nav-light .main-nav .menu a, .main-nav-light .main-nav .components li a {color: # 2c2f34} .main-nav-light .main-nav .components li a.button: hover, .main-nav-light .main-nav .components li a.checkout-button {color: #fff} .main-nav-light .main-nav.fixed-nav {background-color: rgba (255,255,255, .95)}. main-nav-light .cats-vertical {background: rgba (0,0,0, .03)}. main-nav-light ul.cats-vertical li a.is-active , .main-nav-light ul.cats-vertical li a: hover {background: #fff} .main-nav-light .mega-menu .post-meta, .main-nav-light .mega-menu .post- meta a: not (: hover) {color: rgba (0,0,0 ,.5)} # sticky-logo {overflow: hidden; float: left; vertical-align: middle} # sticky-logo a {line-height: 1; display: inline-block} # sticky-logo img {position: relative; vertical-align: middle; padding: 8px 10px; top: -1px; max-height: 50px} .just-before-sticky # sticky-logo img, .header-layout-1 # sticky-logo img {padding: 0} .header-layout-1: not (.has-custom-sticky-logo) # sticky-logo {display: none} .theme-header # sticky-logo img {opacity: 0; visibility: hidden; width: 0! important ; transform: translateY (75%); transition: transform .3s cubic-bezier (.55,0, .1,1), opacity .6s cubic-bezier (.55,0, .1,1)}. theme- header.header-layout-1: not (.has-custom-sticky-logo) # sticky-logo img {transition: none} .theme-header: not (.header-layout-1) # main-nav: not ( .fixed-nav) # sticky-logo img {margin-left: -20px} .header-layout-1 .flex-placeholder {flex-grow: 1}} @ media (max-width: 991px) {# sticky-logo {display: none}}.заголовок темы .fixed-nav {позиция: фиксированная; ширина: 100%; верх: 0; низ: авто! важный; z-индекс: 100; будет-изменение: преобразование; преобразование: translateY (-100%); переход: transform .3s; box-shadow: 0 4px 2px -2px rgba (0,0,0, .1); border-width: 0; background-color: rgba (255,255,255, .95)}. Заголовок темы .fixed- nav: not (.just-before-sticky) {line-height: 60px! important} @media (min-width: 992px) {. theme-header .fixed-nav: not (.just-before-sticky) .header -layout-1-logo {display: none}}. Заголовок темы .fixed-nav: not (.just-before-sticky) # sticky-logo img {opacity: 1; visibility: visible; width: auto! important; transform: translateY (0)} @ media (min-width: 992px) {. header-layout-1: not (.just-before-sticky): not (.has-custom-sticky-logo) .fixed-nav # липкий-логотип {display: block}}. admin-bar .theme-header .fixed-nav {top: 32px} @media (max-width: 782px) {. admin-bar .theme-header .fixed-nav {top :46px}} @ media (max-width: 600px) {. Admin-bar .theme-header .fixed-nav {top: 0}} @ media (min-width: 992px) {. Border-layout .theme-header. fixed-nav {top: 25px} .border-layout.admin-bar .theme-header .fixed-nav {top: 57px}}. Заголовок темы .fixed-nav .container {opacity: .95} .theme-header .fixed-nav .main-menu-wrapper, .theme-header .fixed-nav .main-menu {border-top: 0} .theme-header .fixed-nav.fixed-unpinned: not (.default-behavior- mode) .main-menu .menu> li.tie-current-menu {border-bottom-width: 0; margin-bottom: 0} .theme-header .fixed-nav.unpinned-no-transition {transition: none} .theme-header .fixed-pinned, .theme-header .default-behavior-mode.fixed-unpinned {transform: translate3d (0,0,0)} @ media (max-width: 991px) {. theme-header. fixed-nav {переход: нет} .fixed-nav.logo-container.sticky-up, .fixed-nav.logo-container.sticky-nav-slide.sticky-down, .fixed-nav # main-nav.sticky -вверх ,.fixed-nav # main-nav.sticky-nav-slide.sticky-down {переход: преобразование .4s easy} .sticky-type-slide .fixed-nav.logo-container.sticky-nav-slide-visible, .sticky -type-slide .fixed-nav # main-nav.sticky-nav-slide-visible {transform: translateY (0)}. fixed-nav.default-behavior-mode {transform: none! important}} @ media (min -width: 992px) {. main-nav-boxed .main-nav {border-width: 0} .main-nav-boxed .main-menu-wrapper {float: left; width: 100%}. main-nav- в коробке .main-menu-wrapper .search-bar {border-right-width: 0} .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 1px; background-color: # fff} .dark-skin .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 0} .main-nav-boxed.main-nav-light .fixed-nav .main- menu-wrapper {border-color: transparent} .main-nav-above.top-nav-above # main-nav: not (.fixed-nav) {top: -1px} .main-nav-below.top-nav -below # main-nav: не (.fixed-nav) {bottom: -1px} .dark-skin .main-nav-below.top-nav-above # main-nav {border-width: 0} .dark-skin .main-nav-below.top- nav-below-main-nav # main-nav {border-top-width: 0}}. main-nav-boxed .main-nav: not (.fixed-nav) ,. main-nav-boxed .fixed-nav .main-menu-wrapper, .theme-header: not (.main-nav-boxed) .fixed-nav .main-menu-wrapper {background-color: transparent! important} @media (min-width: 992px) { .header-layout-1.main-nav-below.top-nav-above .main-nav {margin-top: -1px} .header-layout-1.main-nav-below.top-nav-above .top -nav {border-top-width: 0} .header-layout-1.main-nav-below.top-nav-above .breaking-title {top: 0; margin-bottom: -1px}}. header-layout -1.main-nav-below.top-nav-below-main-nav .main-nav-wrapper {z-index: 9} .header-layout-1.main-nav-below.top-nav-below- main-nav .main-nav {margin-bottom: -1px; bottom: 0; border-top-width: 0} @media (min-width: 992px) {. header-layout-1.main-nav-below.top-nav-below-main-nav .top-nav {margin-top: -1px}}. header-layout-1.has-shadow: not (.top-nav-below) .main -nav {border-bottom: 0! important} # theme-header.header-layout-1> div: only-child nav {border-width: 0! important} @media only screen и (min-width: 992px) и (max-width: 1100px) {. main-nav .menu> li: not (.is-icon-only)> a {padding-left: 7px; padding-right: 7px} .main-nav .menu> li: not (.is-icon-only)> a: before {display: none} .main-nav .menu> li.is-icon-only> a {padding-left: 15px; padding-right: 15px}}. меню -tiny-label {font-size: 10px; border-radius: 10px; padding: 2px 7px 3px; margin-left: 3px; line-height: 1; position: relative; top: -1px} .menu-tiny-label .menu-tiny-circle {border-radius: 100%} @ media (max-width: 991px) {# tie-wrapper header # theme-header {box-shadow: none; background: 0 0! important} .logo- контейнер, .header-layout-1 .main-nav {ширина-границы: 0;box-shadow: 0 4px 2px -2px rgba (0,0,0, .1)}. header-layout-1.top-nav-below .main-nav: not (.fixed-nav) {box-shadow: none} .is-header-layout-1.has-header-ad .top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header. logo-container.fixed-nav {цвет фона: rgba (31,32,36, .95)}. header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav -wrapper {display: none} .main-menu-wrapper .tie-alignleft {ширина: 100%}}сверху-nav-ниже .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # заголовок темы .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {ширина: 100%}}сверху-nav-ниже .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {ширина: 100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}
Некоторым пользователям не удалось удалить Chromium со своего ПК обычными способами. Хотя это, безусловно, может быть сбой при установке, эта конкретная проблема, скорее всего, вызвана поддельным пакетом Chromium - вредоносным ПО, которое часто связано с бесплатными или условно-бесплатными программами, доступными на некоторых сайтах загрузки.

Эта статья представляет собой информативное руководство, которое поможет пользователям удалить как чистую версию Chromium, так и версию, зараженную вредоносным ПО.
Что такое хром?
Chromium - это законный проект браузера с открытым исходным кодом, изначально созданный Google, который составляет основу Google Chrome. Chromium кажется почти идентичным Google Chrome, но последний имеет впечатляющий список улучшений по сравнению с его аналогом с открытым исходным кодом.
Поскольку это открытый исходный код, любой желающий может загрузить исходный код Chromium, изменить, а затем повторно скомпилировать в работающий веб-браузер. Как вы понимаете, это может представлять серьезную угрозу безопасности для ничего не подозревающих пользователей.
Имейте в виду, что большинство сборок Chromium переносимы и не требуют их установки. Однако есть определенные проекты на основе Chromium, которые распространяют его через установщики. Более того, чистая сборка Chromium не запускается автоматически при запуске и не поставляется в комплекте с другим программным обеспечением.
Потенциальная угроза безопасности со стороны Chromium
По своей сути Chromium безвреден сам по себе и не должен рассматриваться как проблема безопасности. Однако, учитывая тот факт, что его исходный код открыт, некоторые создатели вредоносных программ используют Chromium для создания версий, зараженных вредоносным ПО, и обманным путем заставляют пользователей устанавливать их на свои ПК.
Основная цель зараженных установок Chromium - наполнить ваш компьютер рекламным ПО, перенаправить вас по определенным ссылкам, отслеживать ваше поведение в сети и убедить вас загрузить дополнительное зараженное программное обеспечение.
Хорошая новость заключается в том, что версии Chromium, зараженные вредоносным ПО, довольно легко определить, если вы знаете, где искать. Вот список некоторых проблем, которые могут возникнуть при работе с браузером Chromium, зараженным вредоносным ПО:
- На вашем компьютере внезапно появляется браузер Chromium, даже если вы не устанавливали его в своей системе вручную. Это происходит потому, что вредоносное ПО часто связано с другим программным обеспечением и устанавливается автоматически.
- Ваш браузер по умолчанию изменен на Chromium без вашего разрешения.
- Chromium не указан в Панели управления> Программы и компоненты, и его нельзя удалить обычным способом.
- Поисковая система по умолчанию автоматически заменяется теневой поисковой системой.
- Вы получаете постоянные перенаправления, всплывающие окна и новые вкладки во время просмотра.
- Вы начинаете сталкиваться с крайне низкими запусками, и ваш компьютер становится все медленнее.
- Время от времени вы получаете всплывающие окна с рекламой и уведомления, которые нельзя заблокировать. Они часто подскажут вам в скачать дополнительное программное обеспечение (которое также является вредоносной программой).
Если на вашем компьютере наблюдаются некоторые из вышеперечисленных симптомов, вероятно, вы имеете дело с зараженной версией Chromium. Игнорировать такую инфекцию не рекомендуется, поскольку она может вызвать огромные проблемы. Вот список браузеров на основе Chromium, которые, как известно, используют вредоносные программы:
- BoBrowser
- Чедо
- eFast
- BrowseAir
- MyBrowser
- Olcinium
- Паликан
- Тортуга
- Qword
- Браузер WebDiscover
Примечание. Имейте в виду, что это лишь краткий список малоизвестных браузеров на основе Chromium, в которых установлено вредоносное ПО. Вверху этого списка есть множество клонов Chromium, которые выглядят и ведут себя точно так же, как настоящий Chromium (тот же значок, то же имя, те же меню).
Определите, является ли ваш браузер Chromium вредоносным
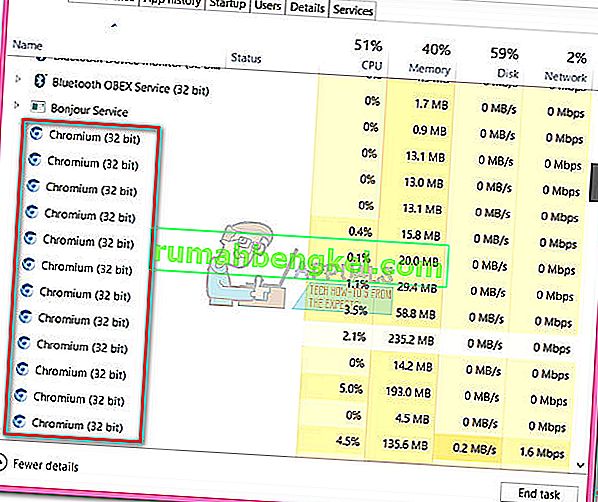
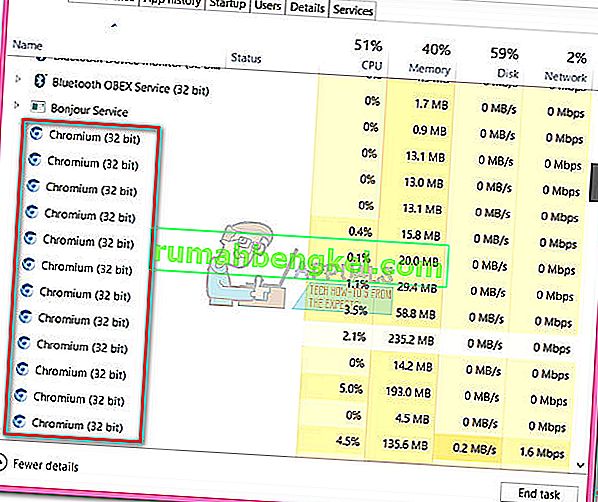
Если в настоящее время вы не можете удалить Chromium, важно определить, имеете ли вы дело с версией, зараженной вредоносным ПО, или с чистым Chromium. Быстрый способ определить это - открыть диспетчер задач (Ctrl + Shift + Esc) и посмотреть, есть ли у вас несколько экземпляров браузера Chromium на вкладке « Процессы ».

Примечание. Несколько процессов Chromium, которые используют ресурсы ЦП с высокой загрузкой, являются явным признаком заражения вредоносным ПО. Если у вас несколько экземпляров Chromium , высока вероятность, что вы имеете дело с заражением вредоносным ПО - в данном случае это первые два метода и сразу начинаются с метода 3 . Имейте в виду, что этот конкретный сценарий также может встретиться с Chrome (где у вас есть несколько процессов Chrome).
Если вы видите только один процесс Chromium (с небольшим использованием ресурсов), возможно, вы не имеете дело с заражением вредоносным ПО - в этом случае начните с первого метода и следуйте остальным по порядку, пока не обнаружите исправление, которое позволяет удалите Chromium с вашего ПК.
Ниже вы найдете набор методов, которые помогли пользователям удалить Chromium из своих систем. Если вы не видели несколько процессов Chromium в диспетчере задач, следуйте каждому методу по порядку, пока не найдете исправление, эффективное в вашей ситуации.
Действия по принудительному удалению Chromium
- 1. Удалите из панели управления и удалите папку AppData.
- 2. Используйте программу удаления.
- 3. Удалите вредоносное ПО Chromium вручную.
- 4. Удалите остатки вредоносного ПО.
1. Удалите из панели управления и удалите папку AppData.
Были сообщения о том, что пользователям не удавалось установить чистую версию Chromium. Некоторые пользователи сообщают, что Chromium все еще загружался при запуске, несмотря на то, что он был удален из программы и компонентов. Как оказалось, это на самом деле известный сбой и не имеет ничего общего с заражением вредоносным ПО. В этом случае решением будет найти папку Chromium в папке AppData и удалить ее вручную.
Выполните следующие действия, чтобы удалить легитимную версию Chromium:
Примечание. Пропустите первые два шага, если вы уже удалили Chromium из раздела «Программы и компоненты» .
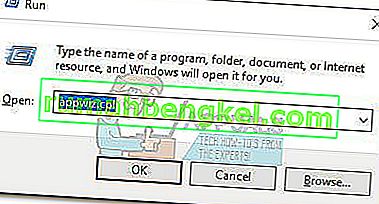
- Нажмите клавишу Windows + R, чтобы открыть окно «Выполнить». Введите « appwiz.cpl » и нажмите Enter, чтобы открыть « Программы и компоненты».

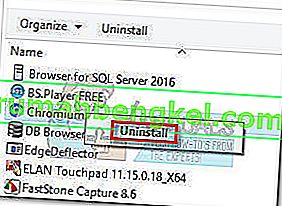
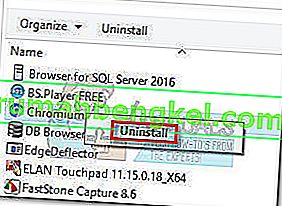
- Прокрутите список « Программы и компоненты» , щелкните правой кнопкой мыши Chromium и выберите « Удалить» . Следуйте инструкциям на экране, чтобы удалить его с компьютера.
 Примечание. Перезагрузите компьютер и посмотрите, видны ли вы по-прежнему следы Chromium. Если вы все еще видите значок Chromium на панели задач , перейдите к следующим шагам.
Примечание. Перезагрузите компьютер и посмотрите, видны ли вы по-прежнему следы Chromium. Если вы все еще видите значок Chromium на панели задач , перейдите к следующим шагам.
- Откройте окно проводника и перейдите к C (Windows Drive)> Пользователи> «Ваша личная папка»> AppData> Local .
 Примечание. Если вы не можете найти папку AppData, вероятно, это связано с тем, что по умолчанию у вас отключены скрытые папки. В этом случае откройте окно «Выполнить» ( клавиша Windows + R ), введите « control.exe папки » и нажмите Enter, чтобы открыть параметры папки . Затем перейдите на вкладку « Просмотр » и выберите « Показать скрытые файлы, папки и диски» в разделе « Скрытые файлы и папки». Нажмите « Применить», чтобы подтвердить изменения.
Примечание. Если вы не можете найти папку AppData, вероятно, это связано с тем, что по умолчанию у вас отключены скрытые папки. В этом случае откройте окно «Выполнить» ( клавиша Windows + R ), введите « control.exe папки » и нажмите Enter, чтобы открыть параметры папки . Затем перейдите на вкладку « Просмотр » и выберите « Показать скрытые файлы, папки и диски» в разделе « Скрытые файлы и папки». Нажмите « Применить», чтобы подтвердить изменения.

- В AppData найдите папку Chromium и полностью удалите ее - не забудьте очистить корзину после удаления ее из AppData.
 Примечание. Если вы получили сообщение об ошибке «Используемая папка» при попытке удалить папку AppData, убедитесь, что Chromium полностью закрыт. Проверьте системный лоток на наличие значка Chromium - если вы видите значок Chromium, щелкните его правой кнопкой мыши и выберите «Выход», а затем попробуйте снова удалить папку Chromium.
Примечание. Если вы получили сообщение об ошибке «Используемая папка» при попытке удалить папку AppData, убедитесь, что Chromium полностью закрыт. Проверьте системный лоток на наличие значка Chromium - если вы видите значок Chromium, щелкните его правой кнопкой мыши и выберите «Выход», а затем попробуйте снова удалить папку Chromium.
Теперь, когда вы удалили папку Chromium AppData, перезагрузите компьютер и посмотрите, удалось ли вам полностью удалить его. Если вы все еще видите следы Chromium, перейдите к методу 2.
2. Используйте программу удаления.
Поскольку Chromium бывает разных форм и размеров, в некоторых пакетах могут быть ошибки, которые не позволят успешно удалить программное обеспечение. Если первый метод оказался неэффективным, давайте посмотрим, поможет ли специализированный инструмент для удаления.
Существует множество мощных деинсталляторов, поэтому не стесняйтесь использовать то, что вам удобнее. Мы использовали iOBit Uninstaller, потому что он уже был установлен. Вы также можете использовать CCleaner или Revo для достижения той же цели.
Если у вас возникли проблемы с использованием специализированного инструмента для удаления Chromium, вот краткое руководство, как сделать это с помощью iOBit Uninstaller:
- Загрузите и установите iOBit Uninstaller по официальной ссылке (здесь). Обязательно установите флажок « Выборочная установка» и предотвратите установку программного обеспечения из комплекта на ваш компьютер.
- Откройте iOBit Uninstaller, нажмите « Все программы» на левой панели, затем найдите Chromium на правой панели. Затем щелкните значок корзины, связанный с записью Chromium.

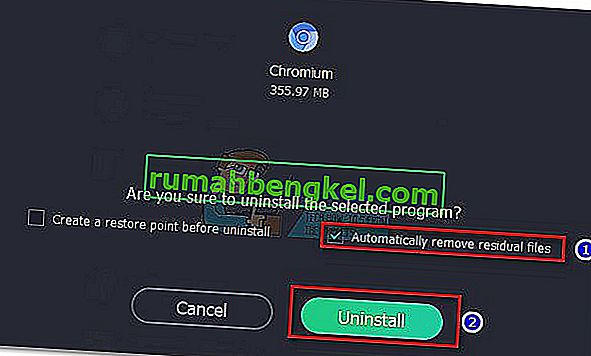
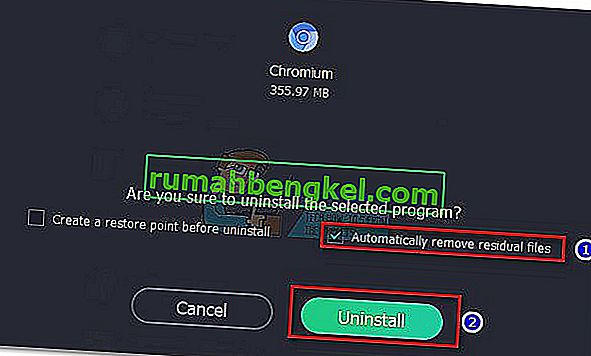
- Установите флажок « Автоматически удалять остаточные файлы» и нажмите кнопку « Удалить» .
 После удаления программного обеспечения перезагрузите систему и посмотрите, исчезли ли при этом какие-либо признаки Chromium.
После удаления программного обеспечения перезагрузите систему и посмотрите, исчезли ли при этом какие-либо признаки Chromium.
Если вы все еще видите признаки Chromium (значок на панели задач или процессы в диспетчере задач), вероятно, вы имеете дело с заражением вредоносным ПО. В этом случае следуйте приведенным ниже методам, чтобы удалить его с вашего компьютера.
3. Удалите вредоносное ПО Chromium вручную.
Известно, что вредоносные программы на основе хрома обладают регенерирующими свойствами. Как отмечали некоторые пользователи, вирус может повторно заразить ваш компьютер, если его не удалить должным образом с первого раза. Известно, что этот вирус сильно загружает ваши системные ресурсы, поэтому ожидайте, что общая производительность вашего ПК со временем будет все хуже и хуже, если вы оставите заражение вредоносным ПО без присмотра.
Если предыдущие два метода оказались неэффективными при удалении Chromium (или вы обнаружили несколько процессов Chromium в диспетчере задач), очевидно, что вы имеете дело с заражением вредоносным ПО.
К счастью, есть способ навсегда удалить вредоносное ПО с вашего компьютера. Для этого следуйте полным инструкциям ниже:
Примечание. Имейте в виду, что в зависимости от вредоносной программы, с которой вы боретесь, точное имя папок может отличаться, но процесс остается неизменным.
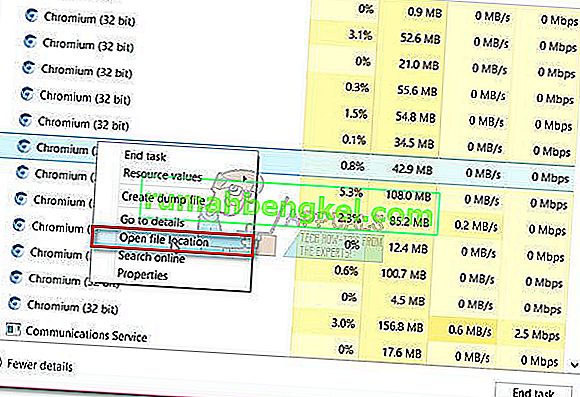
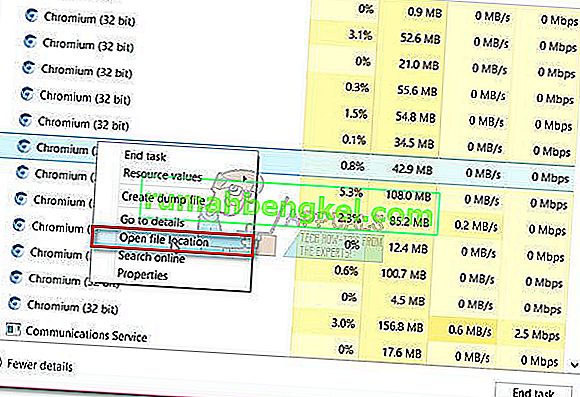
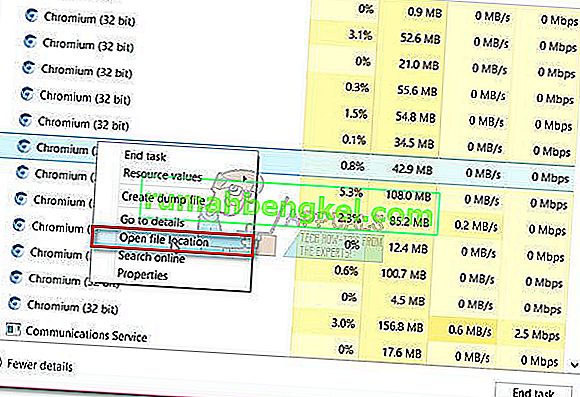
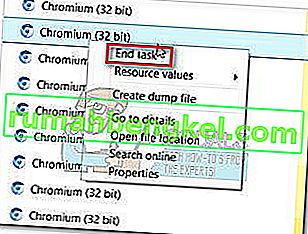
- Откройте диспетчер задач (Ctrl + Shift + Esc), перейдите на вкладку « Процессы » и найдите процессы Chromium. Затем щелкните любой из них правой кнопкой мыши и выберите « Открыть расположение файла».

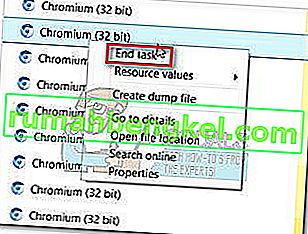
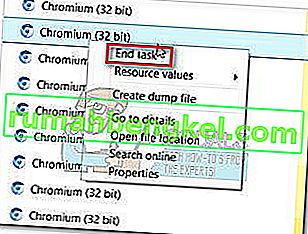
- К настоящему времени вы должны были получить доступ к местонахождению вредоносного ПО. Но прежде чем вы удалите папку с вредоносными программами, нам нужно закрыть все процессы Chromium. Если вы этого не сделаете, он скажет, что файлы уже используются, и вам не разрешат удалить вредоносное ПО. Имея это в виду, закройте все процессы Chromium ( щелкните правой кнопкой мыши> Завершить задачу ) в диспетчере задач и быстро перейдите к следующему шагу.
 Примечание. Эти процессы будут автоматически открываться заново со временем, поэтому выполняйте действия как можно быстрее.
Примечание. Эти процессы будут автоматически открываться заново со временем, поэтому выполняйте действия как можно быстрее.
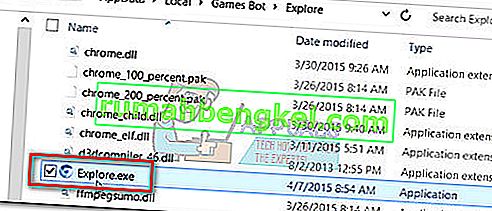
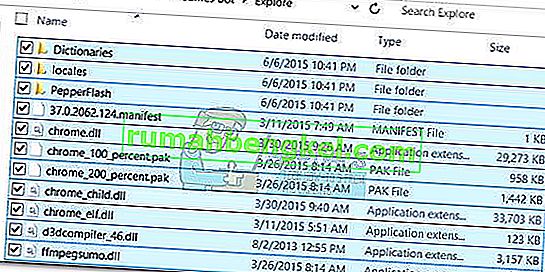
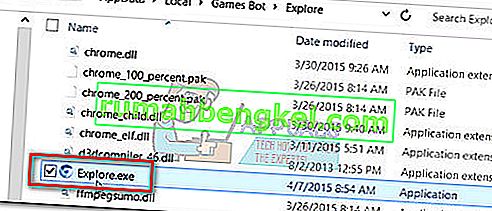
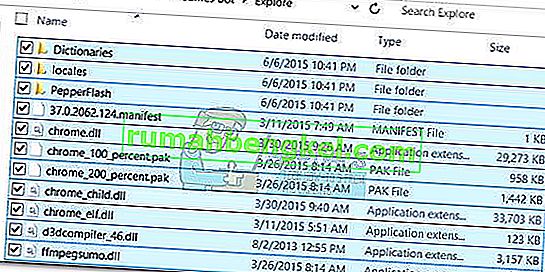
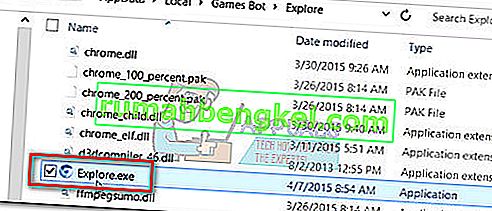
- После закрытия каждого процесса Chromium вернитесь в папку с вредоносным ПО и удалите основной исполняемый файл ( Explore.exe ). Исполняемый файл содержит подавляющее большинство данных, связанных с вредоносным ПО - его удаление должно предотвратить повторное создание новых процессов.
 Примечание. Если щелчок правой кнопкой мыши> Удалить не работает, вручную перетащите файл в корзину.
Примечание. Если щелчок правой кнопкой мыши> Удалить не работает, вручную перетащите файл в корзину.
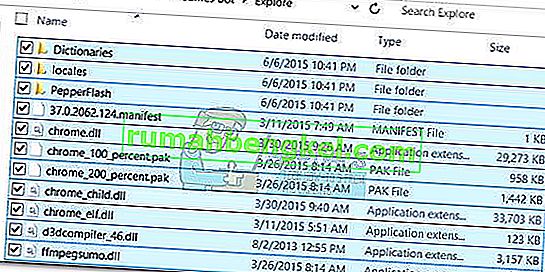
- После удаления исполняемого файла удалите остальные файлы из папки « Обзор ». После удаления всех файлов нажмите стрелку вверх и удалите папку « Обзор » целиком.
 Примечание. Вы не можете удалить папку целиком, если предварительно не удалите ее содержимое.
Примечание. Вы не можете удалить папку целиком, если предварительно не удалите ее содержимое.
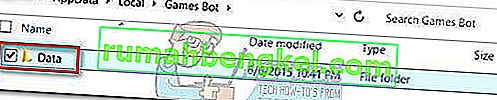
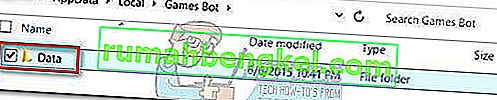
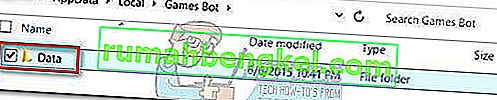
- Затем удалите оставшуюся папку Data и переместитесь вверх по иерархии папок к Local.

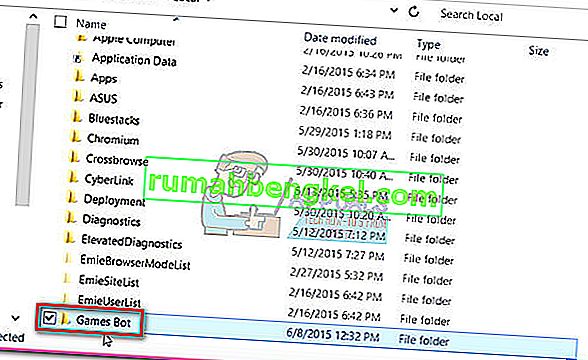
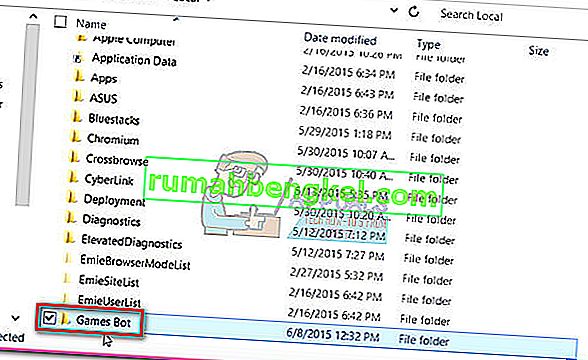
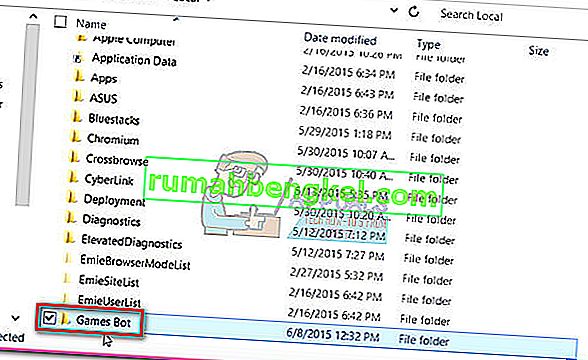
- Наконец, удалите папку Games Bot из Local.

- Обязательно очистите содержимое корзины и перезагрузите систему. Ваша система должна перезагрузиться без каких-либо следов вредоносного ПО Chromium.
Даже если этот метод оказался эффективным, выполните последний метод, чтобы убедиться, что вы удалили все следы вредоносного ПО.
4. Удалите остатки вредоносного ПО.
Как было сказано выше, именно этот вирус обладает регенеративными свойствами. Если не удалить его полностью, у него есть средства для повторной загрузки недостающих файлов и сохранения. Более того, если он у вас был какое-то время, он мог заразить и другие процессы.
Чтобы убедиться, что мы удалим все его следы, давайте проведем сканирование на наличие вредоносных программ, чтобы удалить все последние следы вредоносного ПО. Известно, что это конкретное вредоносное ПО на основе Chromium оставляет после себя записи в реестре, которые могут привести к успешному захвату браузера. Вы можете использовать ряд инструментов для выполнения этой работы, но мы рекомендуем Malwarebytes, потому что это бесплатное универсальное решение.
Следуйте приведенному ниже руководству, чтобы удалить любые следы вредоносного ПО Chromium:
- Загрузите и установите Malwarebytes по официальной ссылке (здесь).
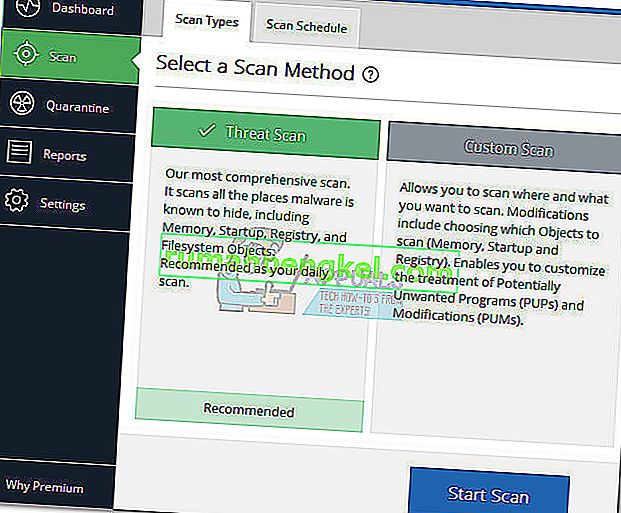
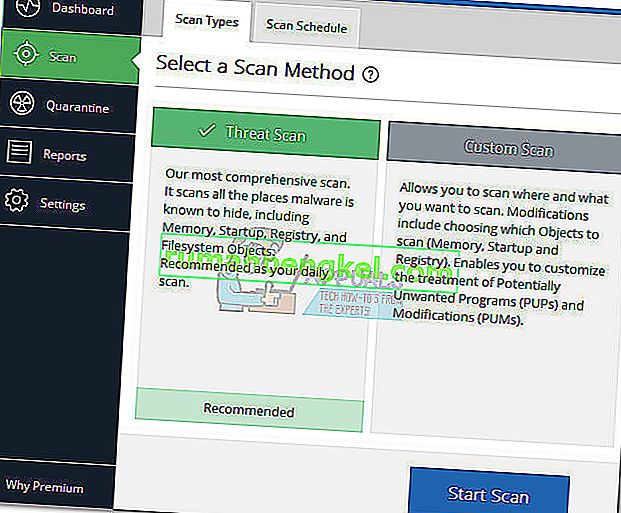
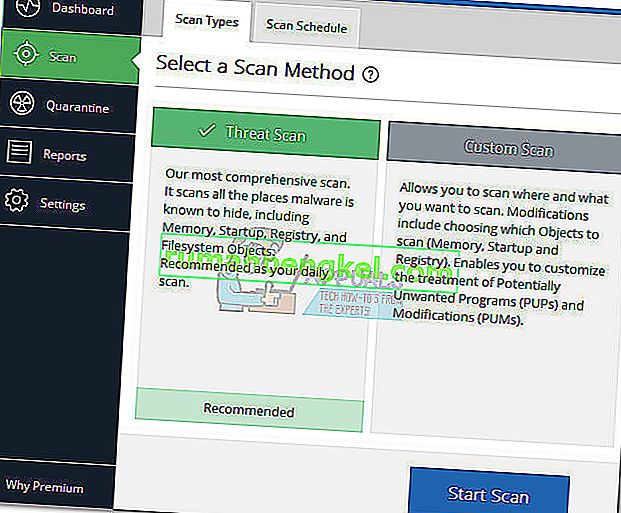
- Откройте Malwarebytes и нажмите « Сканировать» на самой левой панели. Затем выберите сканирование угроз и нажмите кнопку « Начать сканирование» .

- Подождите, пока сканирование завершится, это может занять пару часов в зависимости от вашей системы.
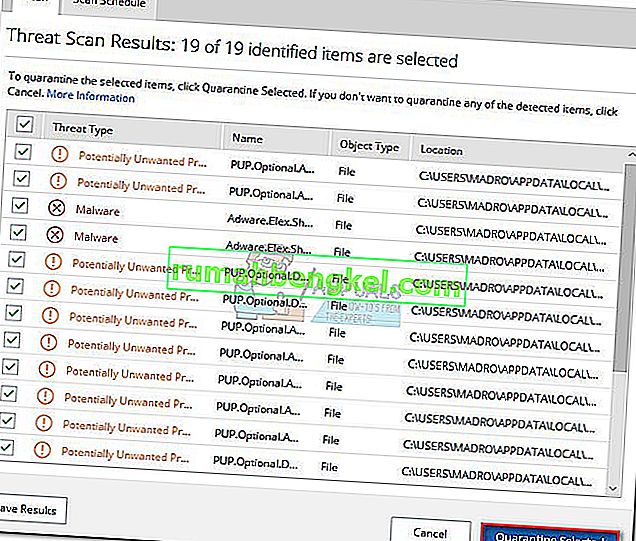
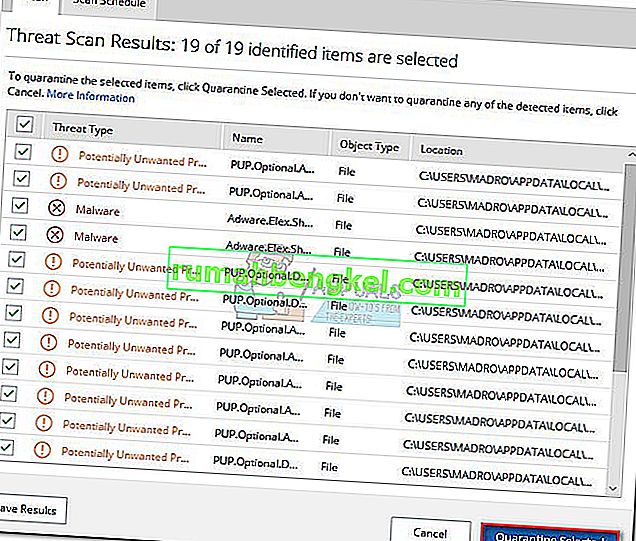
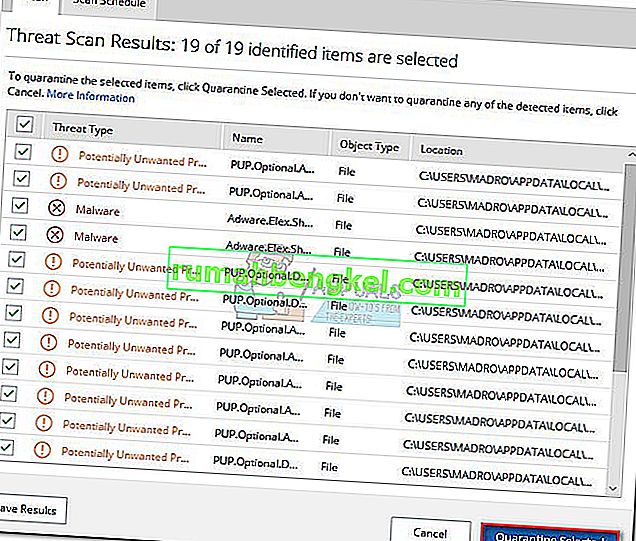
- После его завершения проверьте, не были ли удалены какие-либо записи реестра или файлы, связанные с браузером, нажав « Просмотреть идентифицированные угрозы». Затем убедитесь, что выбраны все угрозы, и нажмите кнопку « Поместить выбранные в карантин» .

- Независимо от результата перезагрузите систему в последний раз. При следующем запуске не должно быть никаких следов вредоносной программы Chromium.



 Примечание. Перезагрузите компьютер и посмотрите, видны ли вы по-прежнему следы Chromium. Если вы все еще видите значок Chromium на панели задач , перейдите к следующим шагам.
Примечание. Перезагрузите компьютер и посмотрите, видны ли вы по-прежнему следы Chromium. Если вы все еще видите значок Chromium на панели задач , перейдите к следующим шагам. Примечание. Если вы не можете найти папку AppData, вероятно, это связано с тем, что по умолчанию у вас отключены скрытые папки. В этом случае откройте окно «Выполнить» ( клавиша Windows + R ), введите « control.exe папки » и нажмите Enter, чтобы открыть параметры папки . Затем перейдите на вкладку « Просмотр » и выберите « Показать скрытые файлы, папки и диски» в разделе « Скрытые файлы и папки». Нажмите « Применить», чтобы подтвердить изменения.
Примечание. Если вы не можете найти папку AppData, вероятно, это связано с тем, что по умолчанию у вас отключены скрытые папки. В этом случае откройте окно «Выполнить» ( клавиша Windows + R ), введите « control.exe папки » и нажмите Enter, чтобы открыть параметры папки . Затем перейдите на вкладку « Просмотр » и выберите « Показать скрытые файлы, папки и диски» в разделе « Скрытые файлы и папки». Нажмите « Применить», чтобы подтвердить изменения.
 Примечание. Если вы получили сообщение об ошибке «Используемая папка» при попытке удалить папку AppData, убедитесь, что Chromium полностью закрыт. Проверьте системный лоток на наличие значка Chromium - если вы видите значок Chromium, щелкните его правой кнопкой мыши и выберите «Выход», а затем попробуйте снова удалить папку Chromium.
Примечание. Если вы получили сообщение об ошибке «Используемая папка» при попытке удалить папку AppData, убедитесь, что Chromium полностью закрыт. Проверьте системный лоток на наличие значка Chromium - если вы видите значок Chromium, щелкните его правой кнопкой мыши и выберите «Выход», а затем попробуйте снова удалить папку Chromium.
 После удаления программного обеспечения перезагрузите систему и посмотрите, исчезли ли при этом какие-либо признаки Chromium.
После удаления программного обеспечения перезагрузите систему и посмотрите, исчезли ли при этом какие-либо признаки Chromium.
 Примечание. Эти процессы будут автоматически открываться заново со временем, поэтому выполняйте действия как можно быстрее.
Примечание. Эти процессы будут автоматически открываться заново со временем, поэтому выполняйте действия как можно быстрее. Примечание. Если щелчок правой кнопкой мыши> Удалить не работает, вручную перетащите файл в корзину.
Примечание. Если щелчок правой кнопкой мыши> Удалить не работает, вручную перетащите файл в корзину. Примечание. Вы не можете удалить папку целиком, если предварительно не удалите ее содержимое.
Примечание. Вы не можете удалить папку целиком, если предварительно не удалите ее содержимое.





 Примечание. Перезагрузите компьютер и посмотрите, видны ли вы по-прежнему следы Chromium. Если вы все еще видите значок Chromium на панели задач , перейдите к следующим шагам.
Примечание. Перезагрузите компьютер и посмотрите, видны ли вы по-прежнему следы Chromium. Если вы все еще видите значок Chromium на панели задач , перейдите к следующим шагам. Примечание. Если вы не можете найти папку AppData, вероятно, это связано с тем, что по умолчанию у вас отключены скрытые папки. В этом случае откройте окно «Выполнить» ( клавиша Windows + R ), введите « control.exe папки » и нажмите Enter, чтобы открыть параметры папки . Затем перейдите на вкладку « Просмотр » и выберите « Показать скрытые файлы, папки и диски» в разделе « Скрытые файлы и папки». Нажмите « Применить», чтобы подтвердить изменения.
Примечание. Если вы не можете найти папку AppData, вероятно, это связано с тем, что по умолчанию у вас отключены скрытые папки. В этом случае откройте окно «Выполнить» ( клавиша Windows + R ), введите « control.exe папки » и нажмите Enter, чтобы открыть параметры папки . Затем перейдите на вкладку « Просмотр » и выберите « Показать скрытые файлы, папки и диски» в разделе « Скрытые файлы и папки». Нажмите « Применить», чтобы подтвердить изменения.


 Примечание. Эти процессы будут автоматически открываться заново со временем, поэтому выполняйте действия как можно быстрее.
Примечание. Эти процессы будут автоматически открываться заново со временем, поэтому выполняйте действия как можно быстрее. Примечание. Если щелчок правой кнопкой мыши> Удалить не работает, вручную перетащите файл в корзину.
Примечание. Если щелчок правой кнопкой мыши> Удалить не работает, вручную перетащите файл в корзину. Примечание. Вы не можете удалить папку целиком, если предварительно не удалите ее содержимое.
Примечание. Вы не можете удалить папку целиком, если предварительно не удалите ее содержимое.